はいこんにちは。
はるかです。
WordPress4.4では、レスポンシブイメージの導入に伴い
画像ポップアッププラグインが動作しなくなった対策を
お知らせしたいと思います。
WordPressの殆どのプラグインが、サムネイル画像からリンクされている
リンクを辿って、大きな画像をポップアップしています。
(a hrefタグを使っている。レスポンスイメージはそれが無い)
ですので、サムネイル画像をクリックすると大きな画像に飛ぶリンクが無いので
全く機能しないのです。
画像を押してもリンクが無いため、無反応状態となります。
WordPres4.4から、新しい機能である「レスポンシブイメージ」というのが
搭載されました。
これは、使用しているデバイスに応じた最適な画像を
自動的に生成、表示するシステムです。
よって、リンクを押して拡大画像にリンクしなくても
表示しているサイズが最適サイズだという事になるのです。
ですが私のブログのように、画像を拡大して隅々まで見せたい場合、
デバイスよりはるかに大きな画像をリンクして
みてもらう様にしているブログもあるのです。
今回はWordPressを最新に保ちつつ、
従来と同じ方式でリンク(a href)を生成するという方法をお知らせします。
これにより、正常にポップアップが機能します。
全オプション設定画面を利用します。
よく似たスイッチがありますので、必ず検索して
間違いなく操作して下さい。
また、意味が分からず設定を行うと、修復不能な不具合が
発生する場合がありますので、細心の注意を払って設定して下さい。
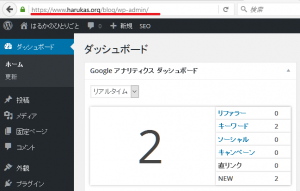
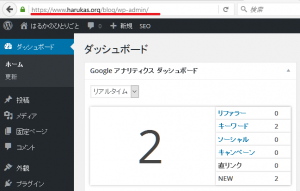
私のブログなら、こうなっています。
WordPressのダッシュボード画面

ここの赤線のところ、つまりURLです。
最後が/wp-admin/になっているはずです。
この後ろに/options.phpを追加するのです。
つまり
https://www.harukas.org/blog/wp-admin/options.php
を開きます。
ご自分のブログにあわせて
<ブログのURL>/wp-admin/options.php
にすれば良い訳ですね。
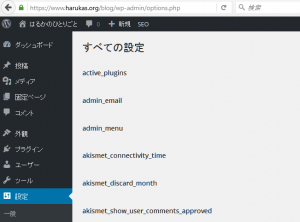
これで、全オプションの表示画面になります。
画面はこんな感じです。

そして
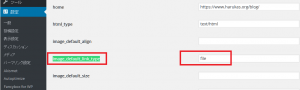
image_default_link_type
と入力して下さい。
すると1件ヒットするはずです。
その右側のフィールドは、空白になっています。
そこに
file
と入力して下さい。
画面はこんな感じです。

ページの一番下までスクロール(又はENDボタン)すると
「変更を保存」がありますので
ボタンを押します。
必ず変更を保存ボタンを押して下さいね。
以上でブラウザをリロードすると、従来通り
画像をサムネイルから、大きな画像へリンクするようになります。
困った方は、是非ともやってみてくださいね。
では、またね。
はるかです。
WordPress4.4では、レスポンシブイメージの導入に伴い
画像ポップアッププラグインが動作しなくなった対策を
お知らせしたいと思います。
1.なぜポップアップが機能しなくなったか
それでは、なぜ急に機能しなくなったのか説明します。WordPressの殆どのプラグインが、サムネイル画像からリンクされている
リンクを辿って、大きな画像をポップアップしています。
(a hrefタグを使っている。レスポンスイメージはそれが無い)
ですので、サムネイル画像をクリックすると大きな画像に飛ぶリンクが無いので
全く機能しないのです。
画像を押してもリンクが無いため、無反応状態となります。
WordPres4.4から、新しい機能である「レスポンシブイメージ」というのが
搭載されました。
これは、使用しているデバイスに応じた最適な画像を
自動的に生成、表示するシステムです。
よって、リンクを押して拡大画像にリンクしなくても
表示しているサイズが最適サイズだという事になるのです。
ですが私のブログのように、画像を拡大して隅々まで見せたい場合、
デバイスよりはるかに大きな画像をリンクして
みてもらう様にしているブログもあるのです。
今回はWordPressを最新に保ちつつ、
従来と同じ方式でリンク(a href)を生成するという方法をお知らせします。
これにより、正常にポップアップが機能します。
2.画像がポップアップしない対策
対策するには、WordPressの隠し機能である、全オプション設定画面を利用します。
よく似たスイッチがありますので、必ず検索して
間違いなく操作して下さい。
また、意味が分からず設定を行うと、修復不能な不具合が
発生する場合がありますので、細心の注意を払って設定して下さい。
オプション画面を表示する
まず、ダッシュボードを表示して下さい。私のブログなら、こうなっています。
WordPressのダッシュボード画面

ここの赤線のところ、つまりURLです。
最後が/wp-admin/になっているはずです。
この後ろに/options.phpを追加するのです。
つまり
https://www.harukas.org/blog/wp-admin/options.php
を開きます。
ご自分のブログにあわせて
<ブログのURL>/wp-admin/options.php
にすれば良い訳ですね。
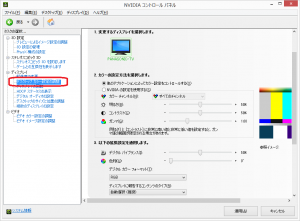
これで、全オプションの表示画面になります。
画面はこんな感じです。

イメージのオプションを設定する
ctrl+fキーなどで、文字列検索にします。そして
image_default_link_type
と入力して下さい。
すると1件ヒットするはずです。
その右側のフィールドは、空白になっています。
そこに
file
と入力して下さい。
画面はこんな感じです。

ページの一番下までスクロール(又はENDボタン)すると
「変更を保存」がありますので
ボタンを押します。
必ず変更を保存ボタンを押して下さいね。
以上でブラウザをリロードすると、従来通り
画像をサムネイルから、大きな画像へリンクするようになります。
困った方は、是非ともやってみてくださいね。
では、またね。






































コメント一覧
瞬時の拡大や画像clickで閉じたりと、私から見たら不要な機能(animeやボタンをx押さないと駄目等)が
沢山あったので設定で調整できるこれを使っています。
恐らく、別のツールを使っていてコードを修正しなくても機能しそうですね。
私はアメブロの画像を、適当なディレクトリ(uploadではない)にしているのですが
正しく機能しています。恐らく単純にimgタグとリンクを見ている感じだと思います。
モバイルの時は、機能すると都合が悪いのでスケールを300%までピンチできるように設定しています。
いままでちゃんと動いていたのに、急に動かなくなると焦りますよね。
うまくいって、良かったです(*’∀’*)
コメントする