鈴木はるかです。
久しぶりのSEOネタです。
今回は、世界で拡大をみせているAMP(Accelerated Mobile Pages)の終焉を予測してみようと思います。
2020年6月私のサイトは、CoreWebVitals(後述)の導入発表によりAMP機能を完全に廃止しました。
はじめに
最初に申し上げますが、みなさんが楽しみにしているこのサービスの終わりを大胆に予測するなんて、なんて「偏屈」だと思う方がいらっしゃるかも知れません。しかし、サービスを開始した瞬間から、終わりまで正しく予測しておかないと自社の振る舞いを見誤ってしまう可能性があるのです。
マーケティングのお仕事をしている人は当然だと思われることでしょう。もしそれを間違ってしまうと、インフラ投資の工面や出遅れなど、ビジネスにとって致命的なダメージを与えかねません。
ということで、この素晴らしいサービスがいつまで続くのかを予測しようというのです。
目次
AMP終焉の予測はどうすればできるのか?
AMPが使いものにならなくなる判断は、結構容易かもしれません。まずは、AMPの仕組みをおさらいしてみましょう。
一般的なWebサイトの特徴

ブロードバンド回線で接続しているPCは、多少重いコンテンツでもギガbpsの世界なのでかなり高速になってきました。よって特に調整をしなくても実転送がネックになることは少なくなりました。ただ、サイトの作りによってはサーバパフォーマンスが影響して何時までもローディングが終わらないページなどができてしまいます。つまりサイト運営者の裁量に掛かっている段階という訳ですね。
反面モバイルはそうは行きません。実回線もLTEが普及し、速くなったといってもPCには及ばない速度です。そのため、大きな画像や動作の重いサイトを作ったならモバイルでは全然動作しなくなります。この状況を少しでも改善しようと、画像の大きさと解像度をディバイスに合わせたレスポンシブイメージ等の技術も普及してきました。
では、AMPで何が良くなったのでしょう
AMPでは、次の2つの特徴によりコンテンツの閲覧速度を高速化しています。
AMPの特徴①(CDN&キャッシュ)

amp-imgタグを使う事により、ホスティング業者に保存されているはずの画像を各国のCDNに保存する事が可能となっています。またAMPのhtmlそのものもCDNにキャッシュされます。
そのため、モバイルが低速回線でも地域による影響を受けず、高速なCDNからコンテンツを受信出来るようになります。
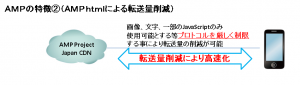
AMPの特徴②(AMP htmlによる転送量削減)

もうひとつのAMPの特徴がAMPhtmlによる厳しいプロトコル規制です。ニュースなどを素早くカルーセルに表示するため、解像度の高い画像やサイトのロゴのアップロードを強制しています。通常のhtmlのマークアップとは異なり、AMPのCDNにキャッシュできるように専用のタグを用いてコーディングを行います。
その結果、非常に少ない転送容量で高品質な濃縮した情報を授受できます。
AMPの機能についておさらいをしました。
AMPは、CDNにキャッシュを行い、転送容量を下げモバイルディバイスの表示速度を爆発的に上げる事に成功しています。
では、この機能が意味を成さなくなるのはどんな時でしょうか。
単純に線を書いてみるとこのようになります。
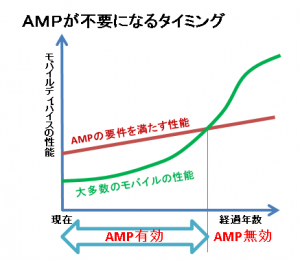
AMPが不要になるタイミング

凄く簡単に書きましたが、この図の通りです。
まず「性能」という文言に含まれているのは、モバイルの回線速度とモバイル端末のCPU性能の両方を表しています。しかしながら、ムーアの法則に見るまでも無くCPU性能は無視して考えられるので、実質縦軸は回線速度と読み取っても良いと思います。
AMPの要件を満たす性能が年と共に僅かに上昇しているのは、いくらAMPといえど現在の性能よりもさらに向上した性能を追求してくるだろうとの予測です。
ということで、この曲線がクロスする前までが、AMPが有効で後がAMPが不要という訳です。特殊な転送やCDNを使わなくても充分な回線速度を提供できる環境が整うとAMPは不要になります。
実際にシミュレーションしてみよう
まずは現状のモバイル回線の速度を見てみましょう。モバイル回線各社の実効速度
■docomohttps://www.nttdocomo.co.jp/support/area/effective_speed/index.html
中央値:下り72Mbps
■au
http://www.au.kddi.com/mobile/area/effective-speed/
中央値:下り71Mbps
■ソフトバンク
http://www.iid.co.jp/news/press/2016/022301.html
中央値:下り30Mbps
は、はやっ・・・私はwimax2+ですが、こんなに速くないですよw
とりあえず各社が発表しているのでコレを使いましょう。
ソフトバンクの誤差が大きすぎてあまり意味が無い数値かもしれませんが「平均」で行きます。
転送量を見てみよう
AMPのデータ転送量の話しです。データ自体AMPのCDNやGoogle内部にキャッシュされているので、サイト側の情報は殆ど使用しません。しかし、いくらキャッシュを利用しようとも端末に一度はダウンロードしなければ表示できません。カルーセル画面で自動的に配信されるコンテンツなどあり、実質測定するのは難しいです。いくつか例を出してみたいと思います。
ライブドアのレシピ

コンテンツサイズは7.3KBです。画像の新規読み込みがネックになっているのがわかります。この場合116KBの画像を使用しているため全体で126KB程度になります。
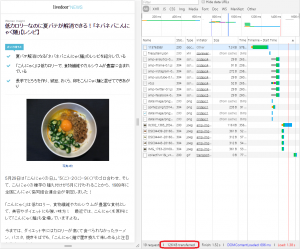
海外SEO情報ブログ

やはり技術系のブログは、文字情報やリンクが大きいためサイズがかさみます。297KBです。この例はブラウザキャッシュが一切無くすべてCDNから新規でダウンロードする場合です。wimax2+で3秒近く掛かっています。
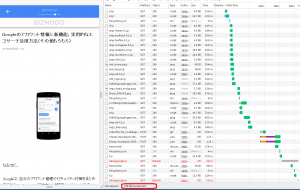
GIZMOD

このサイトはメインコンテンツは、さほど大きくないのですが、関連画像を沢山読み込んでおり358KBとかなり大きな数字になっています。コンテンツの作りによってはいくらでも肥大化できるという例です。AMPの速度を享受するにはサイト設計側も考えないとですね。
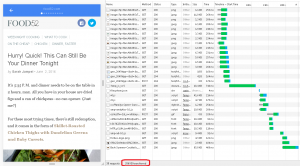
海外レシピサイトFOOD52

アメリカのサイトですが、GoogleのCDNに完全キャッシュされているので日本でも素早く表示します。サイズは286KBと日本のサイトと同等ですが速度は2秒以内に表示が終わっています。
一番下に写っているBest-Summer-Cocktailsは、私がストップを押し忘れたために読み込みが走っています。AMPのカルーセルでは如何に高速に表示させるかというのが問われている為、カルーセルの次の画像まで自動取得していたのですね。こういったGoogleのアルゴリズムも高速化の秘密なのですね。
性能を試算してみよう
コンテンツサイズは200KB~1MB程度と言うことが分かりました。表示速度に関してはGoogleが2秒以内を目指しているのでそれを使います。
<現在のAMP性能前提>
コンテンツ総サイズ:500KB
ターンアラウンド時間:2秒
回線速度:57Mbps
単純に割り算を行うと回線速度のうち3.5%しか使われていないことになります。
実質アプリの処理時間やオーバーヘッド、その他の遅延時間もあるので、
回線速度としては30%程度しか影響がないと思います。
その数値を代入して換算してみれば回線使用率は12%程度になり、モバイルとしては妥当な数値となりました。この数値をAMPの性能のベースとします。
次に一般のホスティング業者にWordPressなどのCMSをおいてスマホでアクセスする場合、どのようになるのか試算してみます。
<現在のスマホ性能前提>
コンテンツ総サイズ:5MB(約10倍)
ターンアラウンド時間:?
回線速度:57Mbps(AMPと同じ)
コンテンツの容量を10倍にして、回線速度を据え置きにしています。
これで、一般Webサイトにスマホでアクセスしたときのシミュレーションが可能です。
回線使用率は12%(6.83Mbps)ですので
6.14秒+1.4秒(2秒の30%を除く)=7.54秒というTATを得られます。
生々しい数値になりましたね^^;
それでは、この7.54秒が2秒とクロスする点がいつになるのか次の章で見てみましょう。
ロードタイムの嘘について
AMPProjectの公式サイトでは、ロードタイムの中央値が0.5秒であると嘘の情報を発信しています。公式サイトでロード時間が中央値0.5秒以下と発言

ネットワーク技術者なら、この速度があまりにも異常だと瞬間的に気付く内容です。
この数値がどれだけ異常か見てみましょう。
ネットワークのパフォーマンスは、OSI7階層に従い、簡単には以下の内容で観測されます。
・ドメインからIPへの変換
・暗号のハンドシェイク
・コネクションの確立
・当該プロトコルによる伝送(1)
・複数ファイルの優先順位に応じた受信(画像、CSS、JS等)
・レンダリング開始
・ファーストビューレンダリング終了(2)
・ページの読み込み完了
という感じです。
おのおのクリティカルパスになっている物もありますが、通常レンダリング可能な情報を受信するまでレンダリングもできません。
では、何を0.5秒と言っているのでしょう。
恐らくですが上記箇条書きの(1)の時間をAMPProjectはロード時間と呼んでいます。
まああり得ないです。0.5秒でレンダリングができる情報を受信するなんて10GBイーサでも厳しいでしょう。
ロード時間とは、ページが読めるようになる時間です。
検索を利用する顧客から見たら、当たり前の話ですよね。
そのロード時間は大抵全部終わった時間か(2)の時間になります。
ちょうど、私が測定サイトで観測した情報をtwitterに纏めています。
AMPを検討の方、Googleに騙されないようにしてください。
— はるか (@harmo_snipe) October 21, 2017
添付は「晴風カレー」クエリのテストです。あなたのモバイル端末で
okgoogle晴風カレーと発言し検索結果をすぐに押して下さい確実に3秒は掛かります。ちなみにGoogle0.4以下と言っているのは最初に応答する時間 pic.twitter.com/6nMx4DsaMT
ということで、Googleの検索結果をクリックしてから、最初に応答を返すタイミングを「ロードタイム」と呼んでいるのですね。
いくら普及させたいからといって、こういう嘘はだめだと思います。
ちなみに、私のサイトをブックマークから読み込んだ場合は、次の通りでGoogleの検索結果からAMPをクリックする速度より早いです。(以下のtwitter)
見ての通り、Googleにcacheされているampより私のページのモバイルをダイレクトに表示する方が断然早いです(初期応答は遅いが)
— はるか (@harmo_snipe) October 21, 2017
このようにAMPは通常のページより遅いので0.4以下という数値に騙されてはなりません
ちなみにこの測定はGoogleにハンデを与えるため両方US pic.twitter.com/SbLH1PDNiT
またAMPでは、LazyLoadというUXを無視し、利用者にストレスしか与えない仕組みを使っています。
これは、どんなのかというと、タップしてスクロールするとその時点で画像を読み込むのです。
つまり、最初は何も表示されてない場所に、画像が湧き出す感じです。
AMPはすべてこの仕組みです。
私はいち早くこのダメな仕様を改善して欲しいです。
AMPでは、初回表示を優先している(優先になっていない)のでこのような仕様です。
しかし、私たちは記事に自信があり記事をストレスなく読んで欲しいのです。
初回表示なんて普通の速度でいいのです。
ということでAMPを採用することのデメリットもここで説明した以外のものが、まだありますので注意が必要です。
正確な情報を入手してください。
AMPの終焉はいつになるか?
色々試算しましたが2秒と7秒の差は大きいですね。これは、基地局を少し調整した!というレベルではどうにもなりません。もし、太刀打ちできるとするなら新しい通信規格、新しい周波数を利用した新システムになります。では、その5G(Generation:世代のこと)と呼ばれる次世代のスマホ規格がいつ実現できるのか見てみましょう。総務省が資料を出しています。
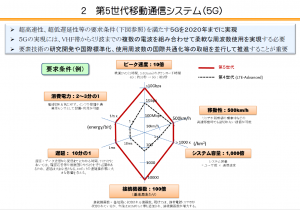
2020年代に向けたワイヤレスブロードバンド戦略
https://www.kiai.gr.jp/jigyou/h27/PDF/0626p1.pdf
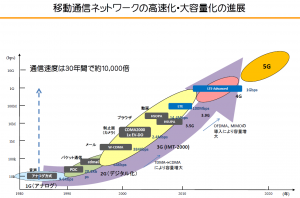
移動通信ネットワークの高速化・大容量化の進展

なるほど、東京オリンピックまでには環境を整備するようです。
では、その5Gの性能をみてみましょう。

す、すごいです。
1Gbps~10Gbpsの世界です。電力も低減してリニアで移動していても切れません。みなさん、これを見て「そんなのできるはずない」とか思ってませんでしょうか?それは、先ほどのグラフを見ればわかります。この速度や性能はロードマップから見ると必然だったりするのです。しかも東京オリンピックもあるのでインフラ整備も進みやすくなります。
あまり意味は無いですが、先ほどの試算にこの10Gbpsを当てはめまたどうなるかというと、コンテンツが倍の10MBになったとしても0.06秒ほどしか掛かりませんので10MBを表示するのは1.4秒以下になります。AMPなど必要な状況ではないですね(^◇^;)
ではその5Gが一般化するのは、いつ頃になるのか試算してみましょう。
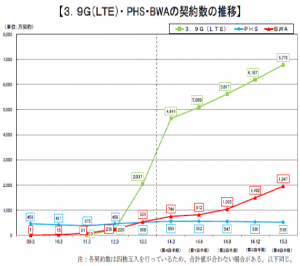
前回LTEの発売から展開完了までの資料がありますので利用します。
LTE発売から契約数の推移

緑色のグラフを見て下さい。
2011年の3月にサービスを開始したLTEは2015年の3月には展開完了しています。つまり4年あれば充分という事になります。
5Gの発売を2019年3月とすると、2023年には、確実に展開していることになります。
結論になりますが、AMPはあと10年も持たないことになります。
CoreWebVitalsの導入宣言により更に不要な機能へ
2020年5月Googleは、Core Web Vitals(日本語訳:Webに関する主な指標)を発表しました。Googleは、AMPは既にCoreWebVitalsに完全対応と宣言しているようです。
しかし、スクロール時に発生するLazyLoad(遅延読み込み:スクロールイベントを検出してから画像を読む)は、とてもパフォーマンスが悪く、秒単位で待たされる事もあります。
訪問者を第一に考えていれば、このように待たされる現象は回避したいものですが、他社のプラットホームで動いている物は、どうすることもできません。
AMPを対応をされている方で画像をたくさん設置されているサイトの方は、このような現象を確認した事は必ずあるはずです。
さてCoreWebVitalsは、2021年にランキング要素になることを予定しています。
サーチコンソールには、CWV(以降、Webに関する主な指標はCWVと略)がレポートされるようになっています。
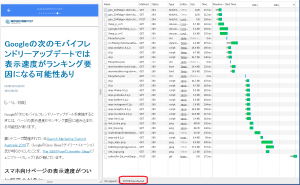
CWV(Webに関する主な指標)のサーチコンソールレポート

図の説明です。
①の部分ですが、当サイトには約330(実際にはもっと多い)ほどのコンテンツがあります。
このうち、はるかのひとりごとが250コンテンツ、はるかのアメブロが80コンテンツです。
しかし①の部分にはアメブロ分がありせん。
恐らく参照回数が少ないのでレポートされていないのだと思います。
話を戻して、①の部分は良好が250で改善が必要が250になっています。
これ、おかしいと思いませんか?
250コンテンツしかないのに500コンテンツあると錯覚するようなレポートです。
実は「改善が必要」な250コンテンツは、AMPが表示できないような劣悪な環境のデータなのです。
「良好」の250コンテンツは、「改善が必要」の同じページのAMPバージョンになっています。
つまり、AMPで表示されるドメインのデータ(google.comのデータ)を良好と表示し、AMPで表示できない劣悪な環境のデータを「harukas.org」として表示しているのです。
AMPで表示できない劣悪な環境とは、古いAndroidだったりiPhoneだったりで、GoogleのシミュレーションによりAMPで表示しても速度が変わらないような機種の場合、AMPの検索結果が表示されません。
また、海外などのデータも私のCrUXのBigQueryには入っていました。
さて、こんなものをランキング指標にされちゃたまったもんじゃないです。
ということで、脱AMPすることを決意しました。
②でAMPをやめ、③でAMPがゼロになりました。
しかし、③には80くらい良好があります。
これは4月24日から、はるかのアメブロ(非AMP)が「良好」にカウントされたため、その部分です。
そして6月17日に、不良・改善が必要なURLがゼロになり、良好だけになったのです。
私は、継続的にWebサイトのパフォーマンス改善に努めてきました。
しかし「改善が必要」とか「ランキング要因にするぞ」とか、全く利用者の事を考えず発表するGoogleには、少し腹が立ってしまいました。
私の主張が、正しいか否かは実験で成功を収めるしか無かった訳です。
世の中の著名な方々は「AMPは依然重要」とか「間違った情報」しか流していませんでしたので。
それでは、AMPをやめて効果が出るサイトと出ないサイトの切り分け方法です。
■AMPをやめた方がいいケース
・レスポンシブデザインなのにPCは良好で、モバイルは「改善が必要」と表示される
・CWV測定ツールで指標が明らかに「良好」と表示される
・LightHouseで「全部みどり」で表示される
・PageSpeed Insights(モバイルのラボデータ)が「全部みどり」で表示される
これらのサイトは、AMPをやめることで「良好」に変わる可能性があります。
私のサイトのパフォーマンス
私のサイトで改善が必要というなら、殆どのサイトがもっと改善が必要でしょうw pic.twitter.com/laQdaFw9B1
— はるか (@harmo_snipe) June 12, 2020
AMPをやめるとメリットを失いますので、充分に注意してください。
一番気になるのは、トラフィックが多くAMPによってさばかれているサイトです。
デメリットをよく考えて実施してください。
また、インデックスを変化させるため、一時的にランキングの変動があり、安定するまでに期間を要します。
■AMPをやめると弊害があるのではと誤解される内容
・カルーセルが出なくなる
・ニュースが出なくなる
これらは、間違った情報です。
「はるかのひとりごと」でモバイル検索いただければ、カルーセルが出る事をできます。
ニュースは、既にAMPの要件から公式に削除されています。
AMPの開発費は、単純に2倍以上です。
UGCなどをのぞき、恒久的に対応する物では無い事は、私が最初から申し上げている通りです。
今回の件は、迷っている肩を押してくれる話でした。
まとめ
・AMPは現状の仕組みから3.5~4倍程度高速に表示が出来る
・CWVで、現在充分に高速なサイトが「改善が必要」というレポートを受ける
・AMPは次世代規格が展開されるとその仕組みの効果がなくなってしまう
・日本では2023年3月にはAMPは姿を消しているであろう
数値などは、無理矢理はめ込んでいますので正確性に欠けますが、次世代規格(5G)が主流になる頃には必要が無いことだけはわかります。
AMPの導入について迷っている場合、今すぐに実施しないとそんな暇すら無い事まで分かると思います。役に立つ情報だったら嬉しいです。
それでは、またGoogleウェブマスターヘルプフォーラムでお逢いしましょう♪






































コメント一覧
総務省の指針通り定められた公開された方法で測定し、その中間値を発表していますので、
「実際のところ」というのはよくわかりません。
私のWIMAXでは、こんな速度はでませんけど^^;
https://www.au.com/mobile/area/effective-speed/
https://www.nttdocomo.co.jp/support/area/effective_speed/
https://www.softbank.jp/mobile/network/explanation/speed-survey/
コメントする