はい、こんにちは♪
はるかです。
画像検索は、サイトの流入増加を図るために重要な要素になります。
また記事の「顔」になるアイキャッチ画像は、ソーシャルサイトなどで共有された場合優位に働きます。
これら、記事に挿入する画像を、うまく検索エンジンに伝えるためには、ある程度のテクニックが必要です。
この記事では、Googleに正しくインデックスさせるための方法を解説していきます。
ページクォリティは、文字や画像、また動画などWebページにマークアップする全ての情報を見て、レイターは判断しています。
つまり、高品質の文字テキストや高品質の画像、また高品質の動画を総合的に見てそのページの品質を判断します。
よって、低品質のテキスト記事に高品質の画像を追加するとページクォリティが上昇する訳ではありません。
さらに、全てのメディアについてオリジナル性を重視しています。
高品質の画像は、芸術的なコンテンツだという表現を使用しており、具体的には以下の内容が求められます。
・独自性がある
・熟練した才能のある人物が努力して作成している
・高度な専門的スキルを保有している
画像ひとつで?と思うかも知れませんが、画像には一瞬で多くの情報が脳に伝達されます。
そのため、洗練されていない人が時間を掛けずに作成したような画像は、高品質とは言えないのです。
ということで、この記事ではGoogleの品質評価ガイドライン及び公式ヘルプの情報を中心に分かりやすく解説します。
現在Googleの画像判断の実力は、最新のAIを駆使し動物の種類どころか、個体差まで当てるレベルです。
また公式には発表していませんが、コンテンツと画像が一致していることを確認していると、想定しています。
つまり、猫の高品質のコンテンツを書いていて、犬の画像を添付すると、関連性が無いと判断される可能性があります。
その場合、実際に関連性はないので、文字と画像双方に不利益が発生する事が考えられます。
必ず、文字のコンテンツと一致した画像を使うようにしましょう。
さらに、近年ではE-A-Tが重要視されています。
Googleの品質評価ガイドラインは、掲載する写真などの画像にも専門性を求めています。
私なりの解釈では、医者でも無い者が、注射器の画像を使うの良くないという事です。
このようにGoogleは画像の質や内容について、より検索者に役立つ情報を提供しようとしています。
私たちコンテンツ作成者は、こういった動向に従うことが望まれます。
Google 画像検索 SEO ベストプラクティスでも言及されている通り、重要な文字情報に画像をつかってなりません。
例えば、記事の見だし(h1,h2,h3,・・・)などに画像を使うのは良くありません。
これだけ親切に理由まで説明していますので、従うのが得策です。
Googleも言及していますが、やむを得ず使用する場合は、ALTを使用し、必ず文字情報を記載するようにしてください。
一部のブラウザ環境やGoogle翻訳では画像を表示できない場合があります。
そのとき、titleやh1を画像にしていると何も表示しません。
ALTを入れていれば、文字で表示できます。
ALTが無い場合、どのようなサイトかも分からないので、ランキングにも影響すると考えられます。
クロールされた画像は、整理されインデックスに登録されます。
同時に、必要な情報もインデックスと共にデーターベースのレコードに保管されます。
必要な情報とは、その画像が何を表現しているかという情報です。
画像がどんな意味を持っているのかという情報が、正しくインデックスされることによって、検索エンジンにクエリ(検索文字列)を入力したとき関連する画像がランキングされます。
よって、画像をクロールできるようにしておかないと、せっかくの大事な画像がインデックスされません。
画像は通常テキストとは違うため、一般的なCMS(WordPressなど)では専用のディレクトリに格納されます。
そのディレクトリがrobots.txtでブロックされたり、アクセス制限が掛かっていたりすると、画像は全くインデックスされません。
なので、画像が正しくクローラーからアクセス出来るのか、ページスピードインサイトやサーチコンソールのURL検査ツールを使い、Googleのサーバーがあるアメリカから、正しくアクセスできるか調べてください。
もしアクセスできない場合は、レンダリングできませんので、画像が正しく表示(インデックス)されません。
検査ツールの情報を確認する事により、アクセスできない原因も分かるかもしれません。
アクセス制限に限らず、サイトが重かったりする場合、503や500エラーになる事があります。
クローラーに対してこのコードを返す事によってインデックスから削除される事もあります。
従って、サーチコンソールにエラーが出ていないか確認することが重要です。
サーチコンソールでのエラー確認方法は次の通りです。
サーチコンソールにログインしたら、ページを選択します。
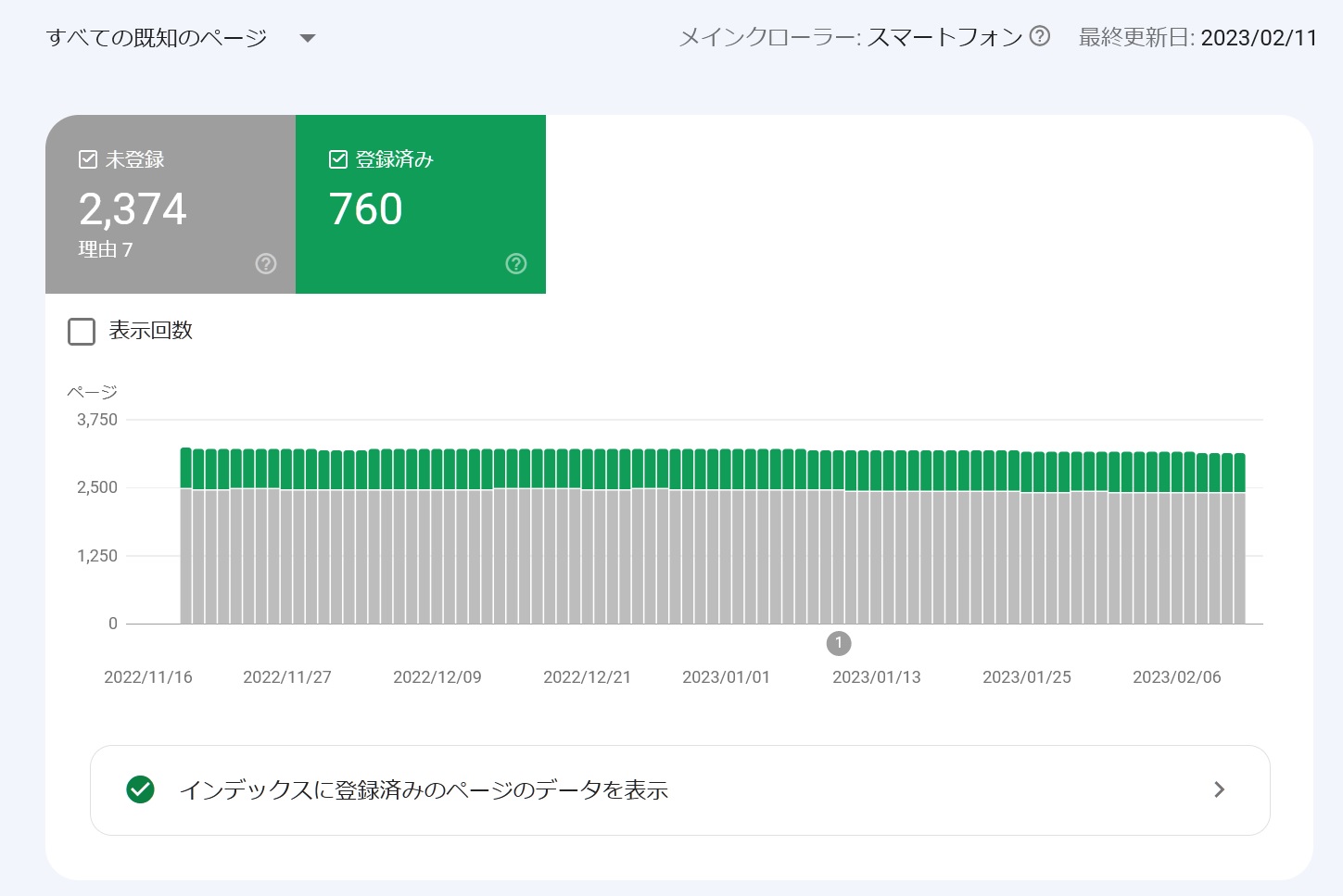
ページの画面では、インデックスに未登録(灰色)とインデックス登録(緑色)の数が時系列で表示されています。
ページのインデックス登録

ここで参照するのは、灰色のインデックス未登録の情報です。
下部にその理由が表示されるので、4xx、5xxなどのクロールエラー情報を確認します。
被リンクを毎日チェック等より、クロールエラーのチェックは画像に限らずとても重要なので、定期的に必ずチェックする様にします。
Googleは、ページをインデックスする際に画像も自動的にインデックスします。
しかしながら、ブラウザ側でレンダリングする方法を使用している場合、画像のURLが正しくGoogleに伝わらない場合があります。
また、どこからもリンクの無い画像は、インデックスのヒントもありません。
それを解決するために、画像サイトマップがあります。
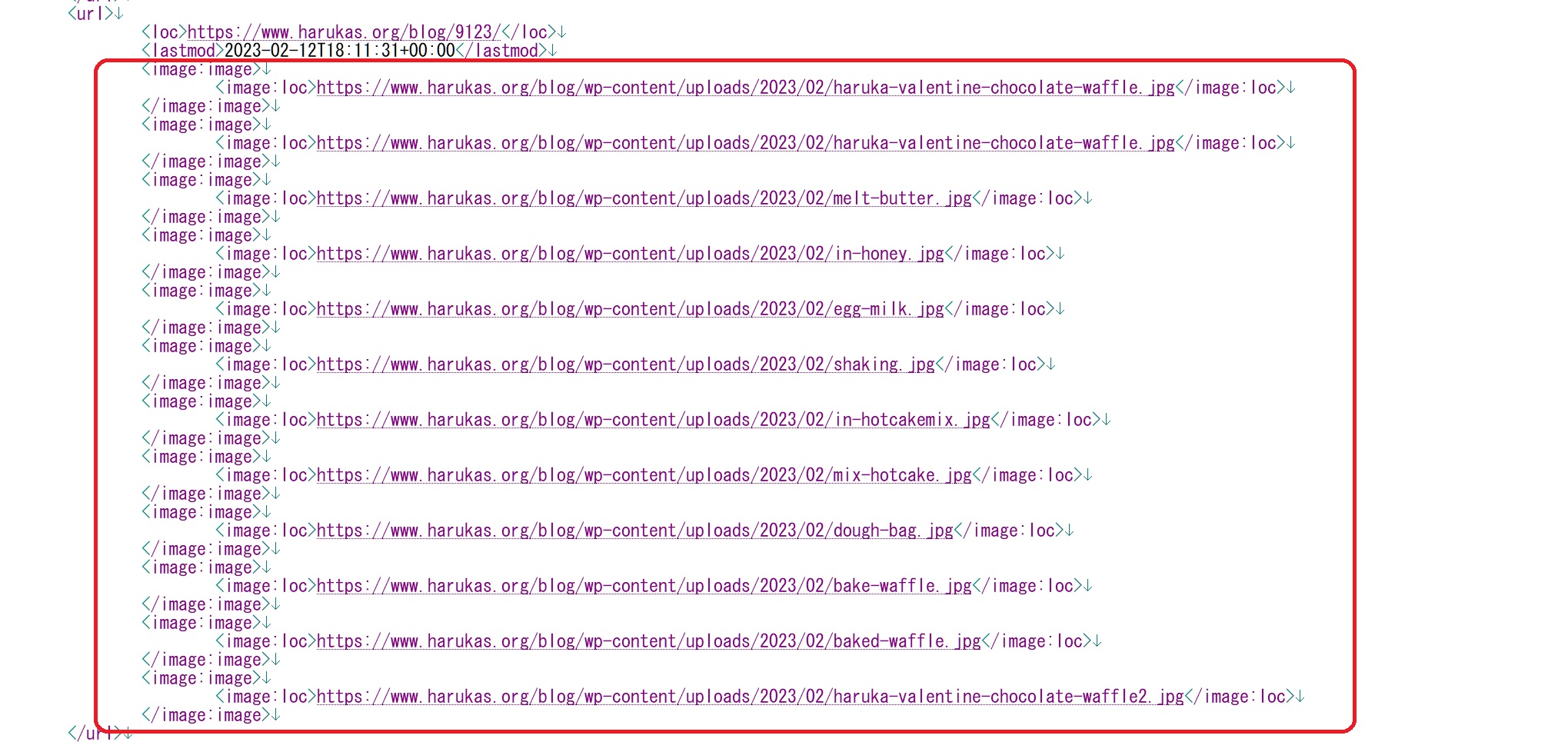
画像サイトマップの例

このようにページに掲載されている画像全てをサイトマップに記載し、送信する事ができます。
WordPressのようなCMSを採用している場合、プラグインで簡単に実装できますね。
仮にコンテンツ(文字)が一切無いサイトでも、画像のサイトマップを送信すれば、画像検索で検索される可能性があります。
(画像サイトマップで伝えたところで40x,50xのエラーになるとそれは無い物として扱われます)
また、JavaScriptなどで動的なコンテンツを配信している場合や、LazyLoad等を使っているサイトは、画像のURLを正しくGoogleに通知しクロール&インデックスされる可能性が高まります。
前者は、クローラーがクロールしたとき画像のURLや画像は、そのままクローラーに返却されるため。全く問題なくインデックスされます。
しかし動的配信でクライアント側でDOMを操作(具体的にはファースビューで1x1pxの画像を読み込み後でフル画像を読む込む遅延処理など)の場合、ベストプラクティスを使用しないとインデックスされない可能性があります。
JavaScriptで動的な配信をしている場合、画像サイトマップを送信することと合わせ、次の2種類の方法でGoogleに画像をのURLを通知してください。
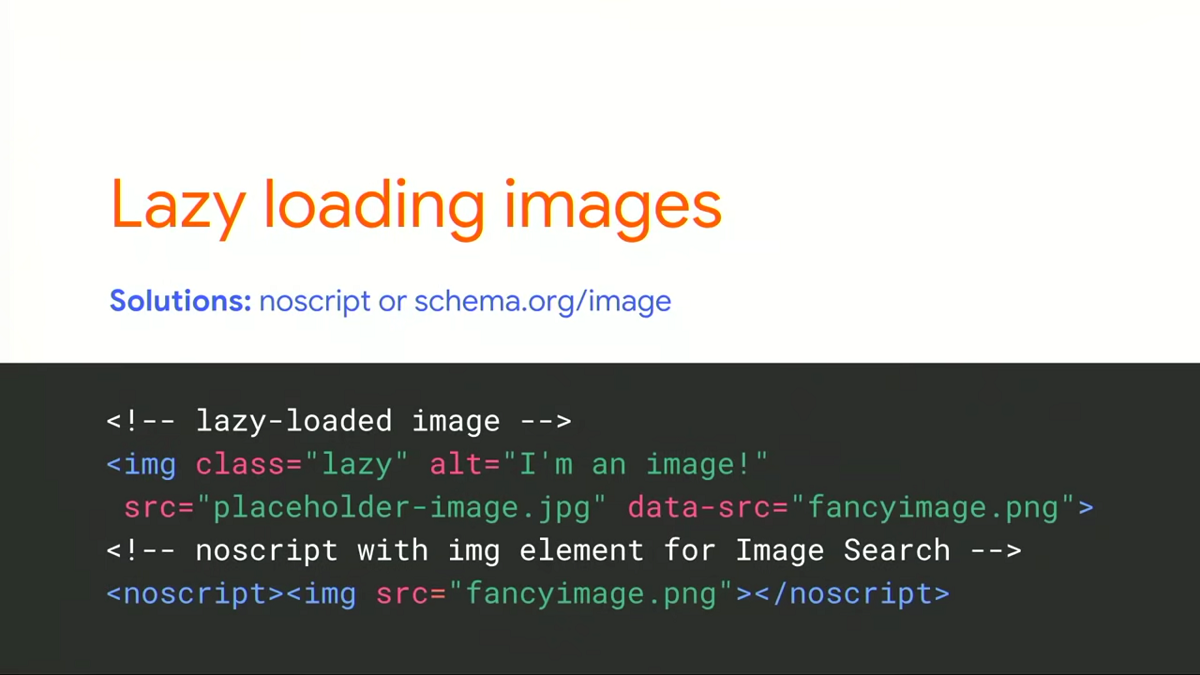
例えば1x1pxの画像を最初に表示してあとで書き替える場合は、noscriptで正しい画像のURLをクローラーに通知します。
noscriptはJSが実行されない環境で、コンテンツを表示したりするためのタグです。
Googleは、過去これを使用して利便性を追求していましたが、スパムに大量利用されてタグを完全に無視するようになりました。
しかし近年は、<noscript> </noscript>内にあるimgタグは、正しく読み込んで正しく処理するようになりました。
noscriptで画像のURLを伝える

LazyLoadなどを使っていて画像のインデックスに困っている方は、検討してみてはどうでしょうか。
私は次の項目の構造化データがおすすめです。
構造化データは、WordPressを使っている場合は、プラグインであっという間に実装できるので、おすすめです。
私が使っているYoastSEOプラグインは、記事に対して「Article」の構造化データを自動的にマークアップしてくれます。
Articleの中に「画像」の情報も入っていますので、構造化データで画像を伝えることにもなりますよ。
この記事を構造化データテストツールで確認してみてください。
この記事の構造化データ
(マークアップされているのは代表画像のみです)
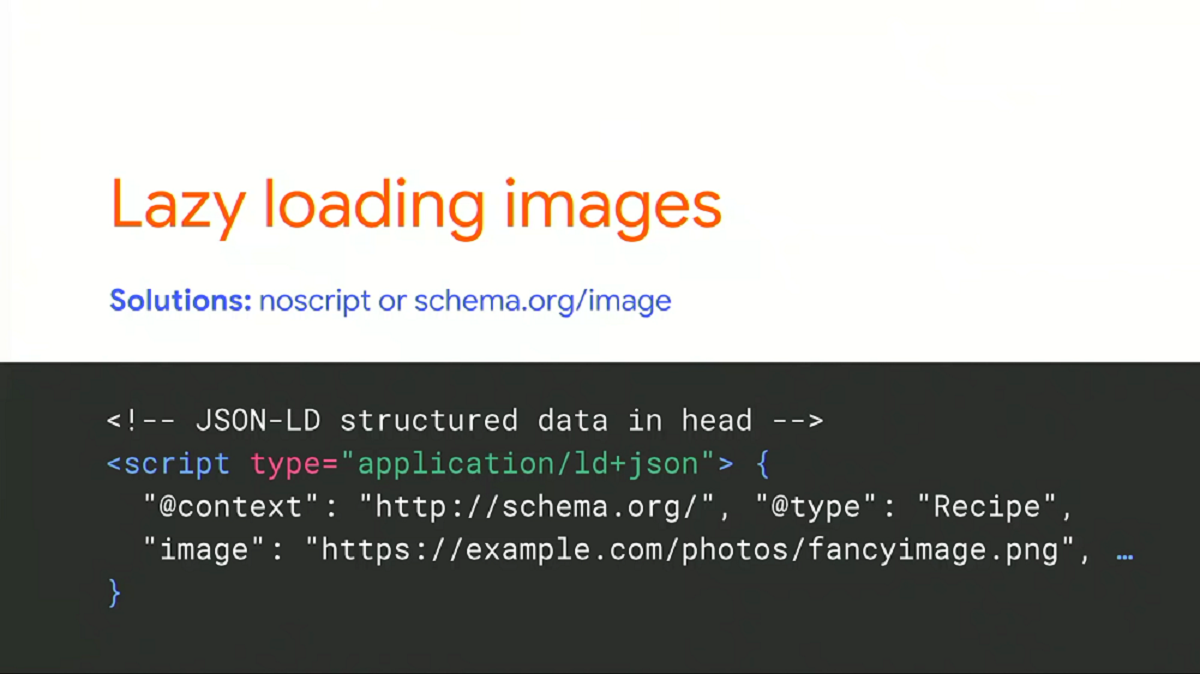
以下は、Googleの提示した例です。
レシピの例になっていますが、上述通りArticleでもBlogPostingでもNewsArticleでも良いかと思います。
これからは、構造化データがどんどん検索エンジンに使われていく時代ですので、検討してみてください。
構造化データで画像を通知する

このあたりは、Google I/O 2018でジョンさんが詳しく説明しているので、ぜひ以下のURLを参照してください。
Google I/O 2019でも、このブログのテクニックが正しいことを説明しています。
サイトのパフォーマンスを高めるため、画像の読み込みで遅延読み込み(画面に表示される画像しかローディングせず、スクロールイベントなどで画像が画面に近づいたら読み込みを開始する)という技術があります。
JavaScriptを使用していると、DOMの処理最中に画像読み込み開始や、スクロールイベントなど多数の割り込み処理をしなければならず、返ってサイトが遅くなったりスクロールにストレスを感じたりします。
これをある程度排除し、imgタグに「ある記述」をするだけで、ブラウザが勝手にLazyLoadしてくれるという優れものです。
これは、是非導入したいのですが、Chromeの専用のタグである事に注意してください。
導入はとても簡単でimgタグ内に loading=”lazy” をいれるだけです。
WordPressの場合、サンプルコードを記述しておきます。
functions.phpに追加するだけで、機能します。
なおサンプルには、decoding=”async”もはいっています。
これもブラウザに対する指示なのですが、画像を非同期(他の処理に同期せず)に読み込みます。
こちらは、ほとんどのブラウザで対応されています。
不要の場合は、ifのところから取っても良いです。
参考情報
ネイティブLazy LoadをChromeが試験的にサポート開始
遅延読み込みやダイナミックレンダリングを開発する場合、Google公式ページを参照願います。
イメージと動画の遅延読み込み
なので、noindexを指定している場合、インデックスされない事があります。
記事にnoindexが記載されていないか確認してください。
ただし、noindexはあくまでコンテンツ(Webページの検索)を非表示にする命令です。
画像を非表示にする命令ではないので、noindexにしていても、固有でユニークな画像である場合、画像検索で表示される可能性があります。
画像には専用の「noimageindex」という命令が使えます。
マニアックな命令なので、コレを使用している方は居ないと思います。
noindexは、ミスなどで、よくある事なので見直しが必要です。
noindexも使い所ががあります。
WordPressでは、メディアライブラリーに画像登録すると「メディアページ」が勝手に出来るテーマがあります。
これは画像だけのページで価値が全くないページです。
このようなページを量産するのはよくありません。
なので、メディアページを作成するテーマの場合はnoindexにするのが良いです。
Googleに「画像の意味を理解させる」効率的な手法です。
画像の情報を文字として検索エンジンに伝えるには、次の3つの方法があります。
3.1.imgタグ内でalt、titleを使う
3.2.画像の周りに説明を記入する
3.3.画像ファイルの名称を使用する
3.3を除いて3.1、3.2は、かなり重要ですので必ず履行する様にしてください。
imgタグ内でalt、titleを使う imgタグとは
<img src=”https://www.harukas.org/haruka.jpg” alt=”” width=”300″ height=”300″ />
こう言うのです。
ここに alt=”” というように何も入れないのはよくありません。
WordPressでは最新のVerではここには何も入らないようになっています。
よって、自分で入力するかメディアライブラリで正しく入力する必要があります。
この alt がある場所には title=”” のように画像の説明を入れることも出来ます。
さて、このタグの意味です。altはalternateで「別の名前」という意味です。
つまり、なんらかの事情で画像を表示したり見ることが出来ない場合、別の方法で画像を伝えるものです。
例:盲目者用、回線が極端に遅くイメージ転送を禁止された環境・・・等
なので決して「Googleのためにあるタグ」ではない事に注意してください。
Googleは、別の方法でマークアップされた文字情報を「利用している」だけです。
さて、altとtitle、これは基本的にどちらも同じです。
片方だけマークアップするだけで充分です。
検索エンジンに余計な判断(altとtitleを別にする)を、させるのは得策ではありません。
場合によっては、無視されるかもしれません。
次にどういったマークアップをするのが良いかです。
これは、画像を見ることが出来ない人にも状況がわかるように記載するのがベストです。
例えば、

こういう画像があったら、
「ブルーベリー&クリームのフィリングを挟んだピンクのマカロンの上にイチゴが乗っている画像」
というのがわかりやすい感じですね。
このように冗長ではなく詳しく状態を表すのが良いです。
使ってはならないスパムや詰め込み(キーワードの乱用)は次の通りです
「マカロン、ピンクのマカロン、イチゴ、ブルーベリー」
日本語になっておらず、キーワードを並べているだけで何を言っているかわからないです。
同じキーワードを繰り返すのも厳禁です。
私は、簡単に説明するのが好きなので、きっと
「ピンク色のイチゴのマカロン」
程度です。この程度で十分だと思います。
あと、これは警告ですがGoogleは恐らくaltやtitleと画像が一致しているか、判断していると思います。
先ほどの説明の通り画像の認識はしていないのですが、その実力を何に使っているかというとマークアップしている文字列と画像が一致しているのかを確認をしていると想定します。
(リッチスニペットは確実に自動判断しているのですが、通常の画像でやっているかは根拠レスです)
ということで、くれぐれも画像とaltの内容を一致させるようにしてください。
こんな事で手動対策は受けませんが、自動対策される可能性が高いです。
Googleは、悪事の度合いによりサイトをどんどん信用しなくなります。
最初の信用値(私の勝手な造語)が100としたら、それがどんどん下がっていく感じです。
信用値が低下した場合、悪事をやめると、ある程度回復しますが元通り回復しないのが彼らのアルゴリズムだと私は想定しています。
周辺なので「上だけ」ではありません。画像の上、下、左、右・・・B、Aウソデス
画像の周りのあらゆる文字をレンダリングしたときの位置から推察して収集します。
ちょっと例をお見せしますね。
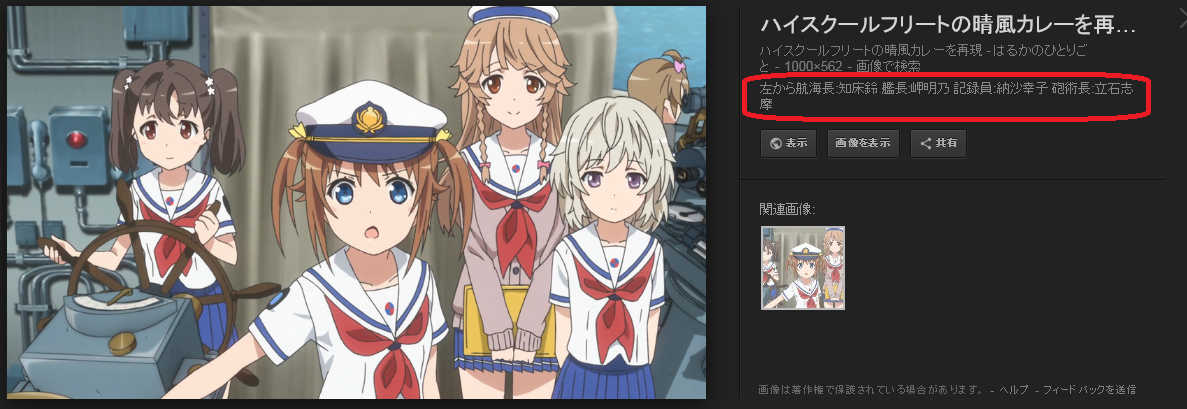
これは晴風カレーの記事です。

このとき私はalt=””にしています。
そして画像の下に画像検索で表示されている説明が出てきます。
上には全く別の文言が入っています。
これだけでGoogleは、詳しく画像を解説した文言を画像の周辺から取得し、どれが最適か判断し、その内容をインデックスに登録していると想定できます。
このように作用しますので、画像周辺の文言を馬鹿にしてはなりません。
必ず画像周囲にその画像の説明を入れてください。
altがあればかまいませんが、altは通常の人には見えません。
しかし周囲の説明文は、Googleに伝え、さらに記事を見る人にも説明ができます。
一石二鳥ですよね。
日本語で書くわけに行きませんので英語になります。
しかし、私たちは日本人です。
なので英語やローマ字で書いてもわかりやすいとは思わないですね。
ところで、何故日本語で書いてはならないかです。
それは、W3Cというフォーラムがあり、そこでURLに使って良い文字と使ってはならない文字を決定しているのです。
日本語(SHIFT-JISなど)をURLに書くことは出来ないのですね。
ですから、日本語のファイル名を使うことが出来ません。
GoogleはW3Cに従っていますので、構造化マークアップのURL等も同様だと考えてください。
かといって、日本語で表示しているサイトもあります。
それは、URLを「エンコードする」という方式で、W3Cが認めるコードに変換しているからです。
日本語:はるかのひとりごと
エンコード:%e3%81%af%e3%82%8b%e3%81%8b%e3%81%ae%e3%81%b2%e3%81%a8%e3%82%8a%e3%81%94%e3%81%a8
このようになります。
下の文字列は日本語で「はるかのひとりごと」と書いています。
これを見てわかりやすいと思いますか?
全く使い物にならないことが分かります。
余談ですが、URLのファイル名やディレクトリ名以外に、日本語を使ったものがあります。
そう、ドメインです。
これは、ファイル名で使っているUTF8エンコードとは違う、Punycodeという特殊なコードを使っています。
Punycodeはドメイン専用の記載なので、画像やURLについては不要な情報でしたね。
話が逸れてしまいました。
詳しく説明したので、日本語のファイル名やディレクトリが良くないのがおわかりいただけたと思います。
画像ファイルを作成する時、Googleのヘルプに従いたい場合は、英語でハイフンで区切るなどしてファイル名を決定するのが良いです。
一応私は、片言英語を記載するようにしています。
繰り返しますが、ファイル名に画像の意味を付けることに私は重要性を感じていません。
3.1や3.2をきっちり実施することが遙かに大切だからです。
なお、ジョンさんもURL内に単語を使用することは、重要では無いと言っています。
ランキング上で有利という訳ではなく、サイト運営側にとって役に立つ程度と言っているレベルです。
ジョンさんに対して、URLは重要ですか?という質問

なので、画像に関する本気の記事を書いている場合は、その画像を他の記事で使うのは得策では無いです。
もちろん関連していれば、使用するのは全く問題ではありません。
しかし、タイトルなどと同じでキーワードを複数の記事に分散させるのと同じ意味合いになります。
次に、サイト間で同じ画像を使う話です。
Googleでは、画像内容が同一かどうか簡単に画像検索で確認する事ができます。
例えば、
画像検索
をクリックして、カメラのマークのアイコンをクリックし、適当な画像をアップロードします。
するとGoogleは、その画像を使用しているサイトの一覧を表示してくれます。
このように判断しているため、盗作判断など朝飯前です。
実際は盗作か? などという見方ではなく、多数で使われている=重要では無いという感じに見られるという事です。
なので、他人の画像をそのまま使ったりするのがあまり効果的では無いのは、こういった仕組みがあるからなのです。
フリー素材画像を使うのは視覚認識のために、非常に良いことです。
ですが、その画像でオリジナリティを出すことは困難なため、画像優先のサイトではそういった使い方をするのは良くないです。
逆にテクニカルブログで適当な画像が無い場合は、フリー素材を使うのも良いと思います。
次の内容を自サイトに取り入れるようにしてください。
・Googleは文字と画像の一致を確認している
・クロールを阻害しないようにする
・適切にマークアップし画像に情報を与える
・マークアップで悪事を働かない
・重複した画像の使用は避ける
今まで通り、Googleフレンドリーなサイト構築を目指してくださいね^^
ではまた~
はるかです。
画像検索は、サイトの流入増加を図るために重要な要素になります。
また記事の「顔」になるアイキャッチ画像は、ソーシャルサイトなどで共有された場合優位に働きます。
これら、記事に挿入する画像を、うまく検索エンジンに伝えるためには、ある程度のテクニックが必要です。
この記事では、Googleに正しくインデックスさせるための方法を解説していきます。
目次
はじめに
Googleの品質評価ガイドラインによると、ページクォリティは、文字や画像、また動画などWebページにマークアップする全ての情報を見て、レイターは判断しています。
つまり、高品質の文字テキストや高品質の画像、また高品質の動画を総合的に見てそのページの品質を判断します。
よって、低品質のテキスト記事に高品質の画像を追加するとページクォリティが上昇する訳ではありません。
さらに、全てのメディアについてオリジナル性を重視しています。
高品質の画像は、芸術的なコンテンツだという表現を使用しており、具体的には以下の内容が求められます。
・独自性がある
・熟練した才能のある人物が努力して作成している
・高度な専門的スキルを保有している
画像ひとつで?と思うかも知れませんが、画像には一瞬で多くの情報が脳に伝達されます。
そのため、洗練されていない人が時間を掛けずに作成したような画像は、高品質とは言えないのです。
ということで、この記事ではGoogleの品質評価ガイドライン及び公式ヘルプの情報を中心に分かりやすく解説します。
ページの目的と画像の一致を確認する
現在Googleの画像判断の実力は、最新のAIを駆使し動物の種類どころか、個体差まで当てるレベルです。
また公式には発表していませんが、コンテンツと画像が一致していることを確認していると、想定しています。
つまり、猫の高品質のコンテンツを書いていて、犬の画像を添付すると、関連性が無いと判断される可能性があります。
その場合、実際に関連性はないので、文字と画像双方に不利益が発生する事が考えられます。
必ず、文字のコンテンツと一致した画像を使うようにしましょう。
さらに、近年ではE-A-Tが重要視されています。
Googleの品質評価ガイドラインは、掲載する写真などの画像にも専門性を求めています。
私なりの解釈では、医者でも無い者が、注射器の画像を使うの良くないという事です。
このようにGoogleは画像の質や内容について、より検索者に役立つ情報を提供しようとしています。
私たちコンテンツ作成者は、こういった動向に従うことが望まれます。
重要な情報に画像を使わない
Google 画像検索 SEO ベストプラクティスでも言及されている通り、重要な文字情報に画像をつかってなりません。
例えば、記事の見だし(h1,h2,h3,・・・)などに画像を使うのは良くありません。
特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。
これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像に対しては動作しません)。
ユーザーがコンテンツに最大限アクセスできるよう、テキストは HTML 形式で作成し、画像に代替テキストを設定してください。
これだけ親切に理由まで説明していますので、従うのが得策です。
Googleも言及していますが、やむを得ず使用する場合は、ALTを使用し、必ず文字情報を記載するようにしてください。
一部のブラウザ環境やGoogle翻訳では画像を表示できない場合があります。
そのとき、titleやh1を画像にしていると何も表示しません。
ALTを入れていれば、文字で表示できます。
ALTが無い場合、どのようなサイトかも分からないので、ランキングにも影響すると考えられます。
画像をクロールできるようにする
Googleはクローラー(Web網が蜘蛛の巣なのでスパイダーともいう)を使いサイトを巡回して、画像があれば画像の情報を収集します。クロールされた画像は、整理されインデックスに登録されます。
同時に、必要な情報もインデックスと共にデーターベースのレコードに保管されます。
必要な情報とは、その画像が何を表現しているかという情報です。
画像がどんな意味を持っているのかという情報が、正しくインデックスされることによって、検索エンジンにクエリ(検索文字列)を入力したとき関連する画像がランキングされます。
よって、画像をクロールできるようにしておかないと、せっかくの大事な画像がインデックスされません。
画像は通常テキストとは違うため、一般的なCMS(WordPressなど)では専用のディレクトリに格納されます。
そのディレクトリがrobots.txtでブロックされたり、アクセス制限が掛かっていたりすると、画像は全くインデックスされません。
なので、画像が正しくクローラーからアクセス出来るのか、ページスピードインサイトやサーチコンソールのURL検査ツールを使い、Googleのサーバーがあるアメリカから、正しくアクセスできるか調べてください。
もしアクセスできない場合は、レンダリングできませんので、画像が正しく表示(インデックス)されません。
検査ツールの情報を確認する事により、アクセスできない原因も分かるかもしれません。
アクセス制限に限らず、サイトが重かったりする場合、503や500エラーになる事があります。
クローラーに対してこのコードを返す事によってインデックスから削除される事もあります。
従って、サーチコンソールにエラーが出ていないか確認することが重要です。
サーチコンソールでのエラー確認方法は次の通りです。
サーチコンソールにログインしたら、ページを選択します。
ページの画面では、インデックスに未登録(灰色)とインデックス登録(緑色)の数が時系列で表示されています。
ページのインデックス登録

ここで参照するのは、灰色のインデックス未登録の情報です。
下部にその理由が表示されるので、4xx、5xxなどのクロールエラー情報を確認します。
被リンクを毎日チェック等より、クロールエラーのチェックは画像に限らずとても重要なので、定期的に必ずチェックする様にします。
Googleは、ページをインデックスする際に画像も自動的にインデックスします。
しかしながら、ブラウザ側でレンダリングする方法を使用している場合、画像のURLが正しくGoogleに伝わらない場合があります。
また、どこからもリンクの無い画像は、インデックスのヒントもありません。
それを解決するために、画像サイトマップがあります。
画像サイトマップの例

このようにページに掲載されている画像全てをサイトマップに記載し、送信する事ができます。
WordPressのようなCMSを採用している場合、プラグインで簡単に実装できますね。
仮にコンテンツ(文字)が一切無いサイトでも、画像のサイトマップを送信すれば、画像検索で検索される可能性があります。
(画像サイトマップで伝えたところで40x,50xのエラーになるとそれは無い物として扱われます)
また、JavaScriptなどで動的なコンテンツを配信している場合や、LazyLoad等を使っているサイトは、画像のURLを正しくGoogleに通知しクロール&インデックスされる可能性が高まります。
JavaScriptを使って動的な配信をしているサイトのベストプラクティス
動的なコンテンツの配信は、WordPressなどサーバー側でレンダリングするする方法とベースのHTMLは固定で、JavaScriptなどで要素に対してデータを追記する方法の二種類があります。(厳密には同時に使用するパターンもあります)前者は、クローラーがクロールしたとき画像のURLや画像は、そのままクローラーに返却されるため。全く問題なくインデックスされます。
しかし動的配信でクライアント側でDOMを操作(具体的にはファースビューで1x1pxの画像を読み込み後でフル画像を読む込む遅延処理など)の場合、ベストプラクティスを使用しないとインデックスされない可能性があります。
JavaScriptで動的な配信をしている場合、画像サイトマップを送信することと合わせ、次の2種類の方法でGoogleに画像をのURLを通知してください。
noscriptで画像のURLを伝える
LazyLoadや動的配信して画像をGoogleに伝える場合は次のようにします。例えば1x1pxの画像を最初に表示してあとで書き替える場合は、noscriptで正しい画像のURLをクローラーに通知します。
noscriptはJSが実行されない環境で、コンテンツを表示したりするためのタグです。
Googleは、過去これを使用して利便性を追求していましたが、スパムに大量利用されてタグを完全に無視するようになりました。
しかし近年は、<noscript> </noscript>内にあるimgタグは、正しく読み込んで正しく処理するようになりました。
noscriptで画像のURLを伝える

LazyLoadなどを使っていて画像のインデックスに困っている方は、検討してみてはどうでしょうか。
私は次の項目の構造化データがおすすめです。
構造化データで画像のURLを通知する
前項のnoscriptの対応は、JSでDOM操作をされている方なら、簡単に実装出来そうです。構造化データは、WordPressを使っている場合は、プラグインであっという間に実装できるので、おすすめです。
私が使っているYoastSEOプラグインは、記事に対して「Article」の構造化データを自動的にマークアップしてくれます。
Articleの中に「画像」の情報も入っていますので、構造化データで画像を伝えることにもなりますよ。
この記事を構造化データテストツールで確認してみてください。
この記事の構造化データ
(マークアップされているのは代表画像のみです)
以下は、Googleの提示した例です。
レシピの例になっていますが、上述通りArticleでもBlogPostingでもNewsArticleでも良いかと思います。
これからは、構造化データがどんどん検索エンジンに使われていく時代ですので、検討してみてください。
構造化データで画像を通知する

このあたりは、Google I/O 2018でジョンさんが詳しく説明しているので、ぜひ以下のURLを参照してください。
Google I/O 2019でも、このブログのテクニックが正しいことを説明しています。
遅延読み込みはブラウザ実装の方向か?
GoogleChromeのバージョン75で、LazyLoadがブラウザで対応されました。サイトのパフォーマンスを高めるため、画像の読み込みで遅延読み込み(画面に表示される画像しかローディングせず、スクロールイベントなどで画像が画面に近づいたら読み込みを開始する)という技術があります。
JavaScriptを使用していると、DOMの処理最中に画像読み込み開始や、スクロールイベントなど多数の割り込み処理をしなければならず、返ってサイトが遅くなったりスクロールにストレスを感じたりします。
これをある程度排除し、imgタグに「ある記述」をするだけで、ブラウザが勝手にLazyLoadしてくれるという優れものです。
これは、是非導入したいのですが、Chromeの専用のタグである事に注意してください。
導入はとても簡単でimgタグ内に loading=”lazy” をいれるだけです。
WordPressの場合、サンプルコードを記述しておきます。
functions.phpに追加するだけで、機能します。
// imgタグに decoding async を追加
add_filter( 'wp_get_attachment_image_attributes', 'add_custom_image_data_attributes', 10, 3 );
function add_custom_image_data_attributes( $attr, $attachment, $size ) {
// decodingが既に入ってたら何もしない
if ( ! array_key_exists( 'decoding', $attr ) ) {
$attr['decoding'] = 'async';
}
// loading が既に入ってたら何もしない
if ( ! array_key_exists( 'loading', $attr ) ) {
$attr['loading'] = 'lazy';
}
return $attr;
}
なおサンプルには、decoding=”async”もはいっています。
これもブラウザに対する指示なのですが、画像を非同期(他の処理に同期せず)に読み込みます。
こちらは、ほとんどのブラウザで対応されています。
不要の場合は、ifのところから取っても良いです。
参考情報
ネイティブLazy LoadをChromeが試験的にサポート開始
遅延読み込みやダイナミックレンダリングを開発する場合、Google公式ページを参照願います。
イメージと動画の遅延読み込み
noindexを指定しない
noindexは、検索エンジンに対しての絶対命令です。なので、noindexを指定している場合、インデックスされない事があります。
記事にnoindexが記載されていないか確認してください。
ただし、noindexはあくまでコンテンツ(Webページの検索)を非表示にする命令です。
画像を非表示にする命令ではないので、noindexにしていても、固有でユニークな画像である場合、画像検索で表示される可能性があります。
画像には専用の「noimageindex」という命令が使えます。
マニアックな命令なので、コレを使用している方は居ないと思います。
noindexは、ミスなどで、よくある事なので見直しが必要です。
noindexも使い所ががあります。
WordPressでは、メディアライブラリーに画像登録すると「メディアページ」が勝手に出来るテーマがあります。
これは画像だけのページで価値が全くないページです。
このようなページを量産するのはよくありません。
なので、メディアページを作成するテーマの場合はnoindexにするのが良いです。
画像の説明を記入する
画像の説明は、とても重要です。Googleに「画像の意味を理解させる」効率的な手法です。
画像の情報を文字として検索エンジンに伝えるには、次の3つの方法があります。
3.1.imgタグ内でalt、titleを使う
3.2.画像の周りに説明を記入する
3.3.画像ファイルの名称を使用する
3.3を除いて3.1、3.2は、かなり重要ですので必ず履行する様にしてください。
<img src=”https://www.harukas.org/haruka.jpg” alt=”” width=”300″ height=”300″ />
こう言うのです。
ここに alt=”” というように何も入れないのはよくありません。
WordPressでは最新のVerではここには何も入らないようになっています。
よって、自分で入力するかメディアライブラリで正しく入力する必要があります。
この alt がある場所には title=”” のように画像の説明を入れることも出来ます。
さて、このタグの意味です。altはalternateで「別の名前」という意味です。
つまり、なんらかの事情で画像を表示したり見ることが出来ない場合、別の方法で画像を伝えるものです。
例:盲目者用、回線が極端に遅くイメージ転送を禁止された環境・・・等
なので決して「Googleのためにあるタグ」ではない事に注意してください。
Googleは、別の方法でマークアップされた文字情報を「利用している」だけです。
さて、altとtitle、これは基本的にどちらも同じです。
片方だけマークアップするだけで充分です。
検索エンジンに余計な判断(altとtitleを別にする)を、させるのは得策ではありません。
場合によっては、無視されるかもしれません。
次にどういったマークアップをするのが良いかです。
これは、画像を見ることが出来ない人にも状況がわかるように記載するのがベストです。
例えば、

こういう画像があったら、
「ブルーベリー&クリームのフィリングを挟んだピンクのマカロンの上にイチゴが乗っている画像」
というのがわかりやすい感じですね。
このように冗長ではなく詳しく状態を表すのが良いです。
使ってはならないスパムや詰め込み(キーワードの乱用)は次の通りです
「マカロン、ピンクのマカロン、イチゴ、ブルーベリー」
日本語になっておらず、キーワードを並べているだけで何を言っているかわからないです。
同じキーワードを繰り返すのも厳禁です。
私は、簡単に説明するのが好きなので、きっと
「ピンク色のイチゴのマカロン」
程度です。この程度で十分だと思います。
あと、これは警告ですがGoogleは恐らくaltやtitleと画像が一致しているか、判断していると思います。
先ほどの説明の通り画像の認識はしていないのですが、その実力を何に使っているかというとマークアップしている文字列と画像が一致しているのかを確認をしていると想定します。
(リッチスニペットは確実に自動判断しているのですが、通常の画像でやっているかは根拠レスです)
ということで、くれぐれも画像とaltの内容を一致させるようにしてください。
こんな事で手動対策は受けませんが、自動対策される可能性が高いです。
Googleは、悪事の度合いによりサイトをどんどん信用しなくなります。
最初の信用値(私の勝手な造語)が100としたら、それがどんどん下がっていく感じです。
信用値が低下した場合、悪事をやめると、ある程度回復しますが元通り回復しないのが彼らのアルゴリズムだと私は想定しています。
画像の周りに説明を記入する
次は、画像周辺の説明文です。周辺なので「上だけ」ではありません。画像の上、下、左、右・・・B、Aウソデス
画像の周りのあらゆる文字をレンダリングしたときの位置から推察して収集します。
ちょっと例をお見せしますね。
これは晴風カレーの記事です。

このとき私はalt=””にしています。
そして画像の下に画像検索で表示されている説明が出てきます。
上には全く別の文言が入っています。
これだけでGoogleは、詳しく画像を解説した文言を画像の周辺から取得し、どれが最適か判断し、その内容をインデックスに登録していると想定できます。
このように作用しますので、画像周辺の文言を馬鹿にしてはなりません。
必ず画像周囲にその画像の説明を入れてください。
altがあればかまいませんが、altは通常の人には見えません。
しかし周囲の説明文は、Googleに伝え、さらに記事を見る人にも説明ができます。
一石二鳥ですよね。
画像ファイルの名称を指定する
Googleのヘルプには重要だと書いているのですが、私はあまり重要だと思っていません。日本語で書くわけに行きませんので英語になります。
しかし、私たちは日本人です。
なので英語やローマ字で書いてもわかりやすいとは思わないですね。
ところで、何故日本語で書いてはならないかです。
それは、W3Cというフォーラムがあり、そこでURLに使って良い文字と使ってはならない文字を決定しているのです。
日本語(SHIFT-JISなど)をURLに書くことは出来ないのですね。
ですから、日本語のファイル名を使うことが出来ません。
GoogleはW3Cに従っていますので、構造化マークアップのURL等も同様だと考えてください。
かといって、日本語で表示しているサイトもあります。
それは、URLを「エンコードする」という方式で、W3Cが認めるコードに変換しているからです。
日本語:はるかのひとりごと
エンコード:%e3%81%af%e3%82%8b%e3%81%8b%e3%81%ae%e3%81%b2%e3%81%a8%e3%82%8a%e3%81%94%e3%81%a8
このようになります。
下の文字列は日本語で「はるかのひとりごと」と書いています。
これを見てわかりやすいと思いますか?
全く使い物にならないことが分かります。
余談ですが、URLのファイル名やディレクトリ名以外に、日本語を使ったものがあります。
そう、ドメインです。
これは、ファイル名で使っているUTF8エンコードとは違う、Punycodeという特殊なコードを使っています。
Punycodeはドメイン専用の記載なので、画像やURLについては不要な情報でしたね。
話が逸れてしまいました。
詳しく説明したので、日本語のファイル名やディレクトリが良くないのがおわかりいただけたと思います。
画像ファイルを作成する時、Googleのヘルプに従いたい場合は、英語でハイフンで区切るなどしてファイル名を決定するのが良いです。
一応私は、片言英語を記載するようにしています。
繰り返しますが、ファイル名に画像の意味を付けることに私は重要性を感じていません。
3.1や3.2をきっちり実施することが遙かに大切だからです。
なお、ジョンさんもURL内に単語を使用することは、重要では無いと言っています。
ランキング上で有利という訳ではなく、サイト運営側にとって役に立つ程度と言っているレベルです。
ジョンさんに対して、URLは重要ですか?という質問

重複した画像を使用しない
同一サイトの記事間で重複する画像を使用した場合、あまり重要な画像と認識されないかもしれません。なので、画像に関する本気の記事を書いている場合は、その画像を他の記事で使うのは得策では無いです。
もちろん関連していれば、使用するのは全く問題ではありません。
しかし、タイトルなどと同じでキーワードを複数の記事に分散させるのと同じ意味合いになります。
次に、サイト間で同じ画像を使う話です。
Googleでは、画像内容が同一かどうか簡単に画像検索で確認する事ができます。
例えば、
画像検索
をクリックして、カメラのマークのアイコンをクリックし、適当な画像をアップロードします。
するとGoogleは、その画像を使用しているサイトの一覧を表示してくれます。
このように判断しているため、盗作判断など朝飯前です。
実際は盗作か? などという見方ではなく、多数で使われている=重要では無いという感じに見られるという事です。
なので、他人の画像をそのまま使ったりするのがあまり効果的では無いのは、こういった仕組みがあるからなのです。
フリー素材画像を使うのは視覚認識のために、非常に良いことです。
ですが、その画像でオリジナリティを出すことは困難なため、画像優先のサイトではそういった使い方をするのは良くないです。
逆にテクニカルブログで適当な画像が無い場合は、フリー素材を使うのも良いと思います。
まとめ
Googleフレンドリーな画像のインデックスの仕方について説明しました。次の内容を自サイトに取り入れるようにしてください。
・Googleは文字と画像の一致を確認している
・クロールを阻害しないようにする
・適切にマークアップし画像に情報を与える
・マークアップで悪事を働かない
・重複した画像の使用は避ける
今まで通り、Googleフレンドリーなサイト構築を目指してくださいね^^
ではまた~






































コメント一覧
そして、菓子テロ画像にキャプション付けると破壊力が増すことを実感するのでありました。
コナミコマンドは、特に詳しい訳では無いので突っ込み禁止ですw
私の真面目な記事って、必ず笑い要素がでてきますね・・・
コメントする