はい、こんにちは。
こちらでも、お久しぶりのサイエンスはるかです♡
さて、今回は、Webページの表示速度についてです。
みなさんは、お気に入りのサイトを巡回する時
ページが表示しなかったら、イライラしたりしませんか?
まぁお気に入りなら、あまり気にならないかもしれません。
ですが、検索エンジンなどでやってきた方は、
そのページに対して、まず嫌悪感が先に出てきます。
これは、私の主張ではなくGoogleの正式な見解だったりします。
googleの公式ブログより
http://googlewebmastercentral.blogspot.jp/2010/04/using-site-speed-in-web-search-ranking.html
なんと、
Web検索での速度が検索順位に反映されると明言しています。
ということで、Googleの検索順位は、
こういう事(Googleの検索順位について)も大事ですが、
ページの表示速度速くすることも必要になってきます。
さて、それでは、まず速度を見てみましょうか。
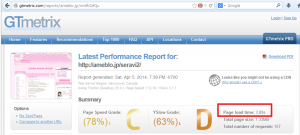
haluka.orgの表示速度

画像1枚程度ですから、早いですね。1.6秒です。
実は2秒を切るというのは、非常に重要だったりします。
私のサイトでは、PageSpeedinsightを使用し、あらゆる最適化をじっしています。
では、アメブロを見てみましょう。

なんてこった・・・。
顔に手を当てるハンドサインをしたくなります。
こんなアメブロでも、速度を上げる方法があります。
それは
無駄なプラグインを排除する事です。
他人が提供するプラグインでソースが提供されて居ない物は
中で何をしているか分かりません。(厳密には簡単に分かりますが)
しかも、あらゆる個人情報を取得し、その情報の利用に
関しては一切説明していないサイトもあります。
(5000件を超えるデータは、法律で厳しく制限されるはずです)
プラグインを外して測定して、また戻せば
そのプラグインがどれだけ「重い」か分かります。
あなたのページ順位を下げているプラグインは
どれでしょうか?
さて、測定方法です。
私は、
http://gtmetrix.com/
を使って居ます。
使い方は簡単で、ブログのURLを入れるだけです。
他の人のブログのURLを入れる事により
その人のブログの重さを知る事もできます。
それでは、快適なWebサーフィンを♪
こちらでも、お久しぶりのサイエンスはるかです♡
さて、今回は、Webページの表示速度についてです。
みなさんは、お気に入りのサイトを巡回する時
ページが表示しなかったら、イライラしたりしませんか?
まぁお気に入りなら、あまり気にならないかもしれません。
ですが、検索エンジンなどでやってきた方は、
そのページに対して、まず嫌悪感が先に出てきます。
これは、私の主張ではなくGoogleの正式な見解だったりします。
googleの公式ブログより
http://googlewebmastercentral.blogspot.jp/2010/04/using-site-speed-in-web-search-ranking.html
なんと、
Web検索での速度が検索順位に反映されると明言しています。
ということで、Googleの検索順位は、
こういう事(Googleの検索順位について)も大事ですが、
ページの表示速度速くすることも必要になってきます。
さて、それでは、まず速度を見てみましょうか。
haluka.orgの表示速度

画像1枚程度ですから、早いですね。1.6秒です。
実は2秒を切るというのは、非常に重要だったりします。
私のサイトでは、PageSpeedinsightを使用し、あらゆる最適化をじっしています。
では、アメブロを見てみましょう。

なんてこった・・・。
顔に手を当てるハンドサインをしたくなります。
こんなアメブロでも、速度を上げる方法があります。
それは
無駄なプラグインを排除する事です。
他人が提供するプラグインでソースが提供されて居ない物は
中で何をしているか分かりません。(厳密には簡単に分かりますが)
しかも、あらゆる個人情報を取得し、その情報の利用に
関しては一切説明していないサイトもあります。
(5000件を超えるデータは、法律で厳しく制限されるはずです)
プラグインを外して測定して、また戻せば
そのプラグインがどれだけ「重い」か分かります。
あなたのページ順位を下げているプラグインは
どれでしょうか?
さて、測定方法です。
私は、
http://gtmetrix.com/
を使って居ます。
使い方は簡単で、ブログのURLを入れるだけです。
他の人のブログのURLを入れる事により
その人のブログの重さを知る事もできます。
それでは、快適なWebサーフィンを♪






































コメント一覧
HTMLにサイズ明記してあって転送遅くても文字だけは
普通に読めるように配慮されていたもんだけどねぃ。
スタイルシートが主流になってきたあたりからかなー
デザインに関わる属性をHTMLに書くな教義が蔓延って
すっかり廃れちゃったようで。
日本でも既に導入されていると思ったけど
調べるとすぐソースなど見つかるだろうけど、
上位表示に影響するのは1%程度の低いものなんだよね
検索エンジンの検索順位を決めるアルゴリズム200項目以上のうち、
表示速度はそのうちのたった1項目だけのことだしね
だから内容・プラグインを排除してまで、速さを考える必要はないと思うよ
まあ、不要なプラグ印は残す意味ないけど
商売系のサイトだったら、速さがビジネスに直結する場合もあるだろうけど、
そうでなければ、速さは殆ど意味無いと思って良いかもね
PCの性能にもよるけど、5秒も10妙もかからなければ、まあ、気にしないだろうし
1%くらいの影響だと、料理だったら隠し味で決め手になるけど、
検索順位で1%を気にしてても、効果がね
ティナのブログでも
SCC圧縮にYUI Compressorとか使えば軽くなるだろうけど、
軽さ(速さ)を求めていないから、面倒だし、
効果1%程度に手間かけても仕方ないしね
軽いページじゃないティナのブログでも、
軽い他のサイトより上位表示されていることで、
速さはの重要性は低いことも分かるだろうけど
回線速度が遅い環境でも、
それなりに動くっていう考え方は
凄く好きです。
私も、古い人間なんでしょうかね。
スタイルシートとか全然分からないですしw
私が言いたいのは、
Webサイトの運営者は「見る側」が最適になるように
尽力すべきという事です。
見る側の要求に「速度」があれば
それに応える事が必要では無いだろうか?と
思って居るわけです。
プラグインを排除してまで、速度を上げなくていいという
方もいれば、
0.1秒でも早く表示させたいという人も居ますし、
それぞれ判断は運営者の自由だと思います。
コメントする