はい、こんにちは♪
はるかです。
リクエストのあった、画像拡大を紹介したいと思います。
重大追記(2017.04.10)
アメブロは、昨今の事情からHTTPSへ移行しました。
そのときに、個人作成のプラグインが動かなくなりました。
従いまして、本記事を利用しての画像拡大はできません。
なので、記事内容は過去こういった事があったという事で保存しておきます。

それではアメブロで画像拡大する方法を説明します。
既にフリープラグインを使ったカスタマイズをしている人は、
的便飛ばしてくださいね。
フリープラグインについては後述します。
まず、拡大と言っていますが、なぜ拡大が必要なのでしょうか?
アメブロでは横サイズ800の画像までアップロードできるのに
実際は凄く小さな画像(横サイズ220px)でしか表示しません。
これは、サムネイルといって、大きいままで掲載すると画像が
大きくなりすぎるのすぎるので縮小して可読性をよくしているのです。
画像が大きすぎると文章が読めず、画像しか目立たなくなるのを
防いでいるわけです。
でも読者が、大きな画像でみたい!
と思ったときには、それができるようにカスタマイズしたいですよね。
それでは、順を追って説明します。
フリープラグインという方法を使います。
フリープラグインとはなんぞや?
という方もいらっしゃるかもしれません。
でも安心してください。
そういった方向けの説明をしますので、必ず拡大できるようになります。
まず、アメーバのマイページを開いてください。
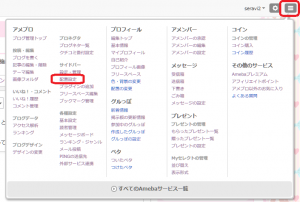
一番上の右側を見てください。
歯車のマークと≡みたいなマークが並んでいます。
その≡を押すところからカスタマイズは始まります。
≡をクリックすると、吹き出しでワッとメニューが出てきます。
その中から「配置設定」を探してください。

配置設定をクリックすると、サイドバーの配置設定という
画面が表示されます。
この画面は、初めて見ると見にくいですが、
上に黒い太字でメニューが書いてあります。
使用しない機能 使用する機能
という風に二つの枠があります。
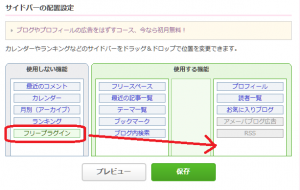
あなたの画面では、フリープラグインは
「使用しない」になっていると思います。
この使用しないという枠の中にあるフリープラグインを
マウスの左を押しっぱなしにして、持ち上げて、右側に落とします。
フリーセルのドラッグアンドドロップという操作です。
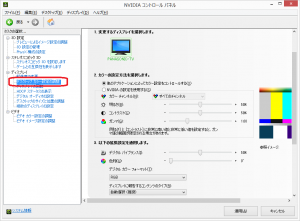
画面はこんな感じです。

持ち上げるのは分かるけど、右側のどこに置いて良いのか
分からない!と思うかもしれません。
そんなときは、どこでも良いです(﹡ˆᴗˆ﹡)
私の例の場所でも良いですよ♪
置く場所は、拡大以外のカスタマイズをする時に必要になります。
今回のカスタマイズだけでは、場所は関係ありません。
出来たら右でも左でも良いので一番上に置いて見てください。
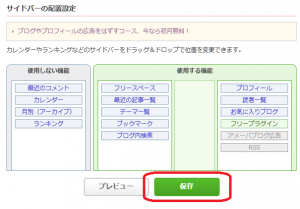
場所が決まったら「保存」を押します。

保存は、忘れずに確実に押してくださいね♪
ここまでできたら、半分できたようなものです\(^O^)/
まだ、画面などには何も変化が無いので
後半戦も頑張って設定してみてください。
この3行をコピーしてみましょう。
手で打ってもできますが、間違ったり面倒だったりしますので
簡単に確実にコピーする方法をお教えします。
以下の拡大のフリープラグインは、私が作った物です。
変なプラグインではないので安心してお使いください。
これを確実にコピーするには、画面の黒いところをダブルクリックします。
すると、全体が選択されたようになりますね。
この全体が白くなって反転した状態のときに、
マウスの右クリックを押して、コピーを選ぶか
あるいは、CTRLキーとCキーを同時に押します。
私はCTRL+Cをオススメします。(Windowsの話です)
マッキントッシュでは別のボタンになりますが、ここでは解説しません。
ここまでいくと2/3おわりです。あと1/3ですね♪
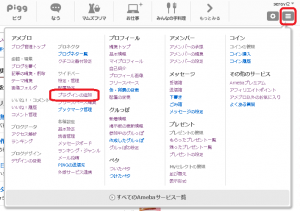
次に同じようにブログ右側の≡の部分をクリックして
「プラグインの追加」を選びます。
すると、フリープラグインの追加画面が表示され
プラグインリストとフリープラグインというタブの付いた
画面がになります。
そこで、最初はプラグインリストが選択されている状態になるので、
「フリープラグイン」の方をクリックします。

これでフリープラグインをいれる画面が表示できました。
下の枠の中に、先ほどコピーした3行をペーストします。
枠の中で、右クリックしてペーストを選択するか
CTRLキーとVキーを同時に押します。
CTRL+Vがオススメです。

最後に忘れずに「保存」を押します。
以上で画像拡大のプラグインを使ったカスタマイズが完成しました。
ご自分のブログを表示してF5キーを押して画面を更新して見てください。
画像にマウスを当てるだけで拡大するという方式です。
実はもう一つ方法があります。
一番分かりやすい例が、このブログです。画像をクリックしたら
拡大するという仕組みです。
この拡大もアメーバで実現できます。
このプラグインは、リアナさんが公開しているものです。
導入方法は、2章でわたしのプラグイン3行をコピーしましたが
以下のスクリプトすべてをコピーします。
ではでは、またね~♪
はるかです。
リクエストのあった、画像拡大を紹介したいと思います。
重大追記(2017.04.10)
アメブロは、昨今の事情からHTTPSへ移行しました。
そのときに、個人作成のプラグインが動かなくなりました。
従いまして、本記事を利用しての画像拡大はできません。
なので、記事内容は過去こういった事があったという事で保存しておきます。

それではアメブロで画像拡大する方法を説明します。
既にフリープラグインを使ったカスタマイズをしている人は、
的便飛ばしてくださいね。
はじめに
今回は、アメブロに搭載されているフリープラグインという機能を使います。フリープラグインについては後述します。
まず、拡大と言っていますが、なぜ拡大が必要なのでしょうか?
アメブロでは横サイズ800の画像までアップロードできるのに
実際は凄く小さな画像(横サイズ220px)でしか表示しません。
これは、サムネイルといって、大きいままで掲載すると画像が
大きくなりすぎるのすぎるので縮小して可読性をよくしているのです。
画像が大きすぎると文章が読めず、画像しか目立たなくなるのを
防いでいるわけです。
でも読者が、大きな画像でみたい!
と思ったときには、それができるようにカスタマイズしたいですよね。
それでは、順を追って説明します。
1.フリープラグインを使う準備をする
今回は、アメブロならだれでも使えるフリープラグインという方法を使います。
フリープラグインとはなんぞや?
という方もいらっしゃるかもしれません。
でも安心してください。
そういった方向けの説明をしますので、必ず拡大できるようになります。
まず、アメーバのマイページを開いてください。
一番上の右側を見てください。
歯車のマークと≡みたいなマークが並んでいます。
その≡を押すところからカスタマイズは始まります。
≡をクリックすると、吹き出しでワッとメニューが出てきます。
その中から「配置設定」を探してください。

配置設定をクリックすると、サイドバーの配置設定という
画面が表示されます。
この画面は、初めて見ると見にくいですが、
上に黒い太字でメニューが書いてあります。
使用しない機能 使用する機能
という風に二つの枠があります。
あなたの画面では、フリープラグインは
「使用しない」になっていると思います。
この使用しないという枠の中にあるフリープラグインを
マウスの左を押しっぱなしにして、持ち上げて、右側に落とします。
フリーセルのドラッグアンドドロップという操作です。
画面はこんな感じです。

持ち上げるのは分かるけど、右側のどこに置いて良いのか
分からない!と思うかもしれません。
そんなときは、どこでも良いです(﹡ˆᴗˆ﹡)
私の例の場所でも良いですよ♪
置く場所は、拡大以外のカスタマイズをする時に必要になります。
今回のカスタマイズだけでは、場所は関係ありません。
出来たら右でも左でも良いので一番上に置いて見てください。
場所が決まったら「保存」を押します。

保存は、忘れずに確実に押してくださいね♪
ここまでできたら、半分できたようなものです\(^O^)/
まだ、画面などには何も変化が無いので
後半戦も頑張って設定してみてください。
2.フリープラグインの文字列をコピーする
画像を拡大するフリープラグインは、たった3行です。この3行をコピーしてみましょう。
手で打ってもできますが、間違ったり面倒だったりしますので
簡単に確実にコピーする方法をお教えします。
以下の拡大のフリープラグインは、私が作った物です。
変なプラグインではないので安心してお使いください。
<script src="http://www.google.com/jsapi"></script>
<script>google.load('jquery','1')</script>
<script src="http://usrcss.ameblo.jp/skin/templates/a6/dd/10056465380.css"></script>
この3行です。たった3行で拡大ができます♪これを確実にコピーするには、画面の黒いところをダブルクリックします。
すると、全体が選択されたようになりますね。
この全体が白くなって反転した状態のときに、
マウスの右クリックを押して、コピーを選ぶか
あるいは、CTRLキーとCキーを同時に押します。
私はCTRL+Cをオススメします。(Windowsの話です)
マッキントッシュでは別のボタンになりますが、ここでは解説しません。
ここまでいくと2/3おわりです。あと1/3ですね♪
3.フリープラグインの文字列をセットする
1章と同じようにマイページを開きます。次に同じようにブログ右側の≡の部分をクリックして
「プラグインの追加」を選びます。
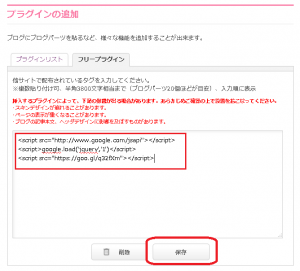
すると、フリープラグインの追加画面が表示され
プラグインリストとフリープラグインというタブの付いた
画面がになります。
そこで、最初はプラグインリストが選択されている状態になるので、
「フリープラグイン」の方をクリックします。

これでフリープラグインをいれる画面が表示できました。
下の枠の中に、先ほどコピーした3行をペーストします。
枠の中で、右クリックしてペーストを選択するか
CTRLキーとVキーを同時に押します。
CTRL+Vがオススメです。

最後に忘れずに「保存」を押します。
以上で画像拡大のプラグインを使ったカスタマイズが完成しました。
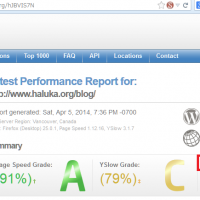
ご自分のブログを表示してF5キーを押して画面を更新して見てください。
おまけ
2章でコピーしたのは、私のプラグインで画像にマウスを当てるだけで拡大するという方式です。
実はもう一つ方法があります。
一番分かりやすい例が、このブログです。画像をクリックしたら
拡大するという仕組みです。
この拡大もアメーバで実現できます。
このプラグインは、リアナさんが公開しているものです。
導入方法は、2章でわたしのプラグイン3行をコピーしましたが
以下のスクリプトすべてをコピーします。
<script src="http://www.google.com/jsapi"></script>
<script>google.load('jquery','1')</script>
<script src='http://stat100.ameba.jp/blog/js/apm001.js'></script>
<script>
var border_px = 5;
var border_color = "#ffffff";
var fade_in_time = "0";
var fade_out_time = "0";
var back_color = "#000000";
var back_parent = 0.1;
var ani_sw = "OFF";
var r_click="OK";
var D_center="N";
var D_close="N";
var D_title="NN";
var lbox_expand="";
window.onload = function(){lbox_v3_0();}
</script>
<script src="http://usrcss.ameblo.jp/skin/templates/63/7e/10028290068.css"
type="text/javascript"></script>
あとは同じように設定すると使う事ができますよ。ではでは、またね~♪






































コメント一覧
ありがとう!!
実は 宇宙人の交信みたいねって ちるちるちゃんと二人で
こりゃあっかーん とあきらめてました
わざめーばさんとこ見ても 4行目に何を?ってなってたの
ここでコピーしといて するりと設定できて感謝感謝ですぅ
先生
次の授業なんですが、はるかのひとりごとバナーを
どうやったら私のブログにはれるんでしょうか?
困ったチャンでごめんなさい
まあみちゃんから 教えていただいて 来ました~
今回お忙しいのに 記事アップしていただいて
ありがとうございました!
もう PCが ほんとに 苦手で 今回も ちんぷんかんぷんで 諦めかけていたんですが おかげさまで やっと できました! もう 感動です
画像が 大きくなる~♪
ほんとうに ありがとうございました♪
はるかさんの 作られるもの ほんとに おいしそうです♪ どれを見ても ごくりっって なります(*^。^*)
あの おっきいプリンあれは 圧巻でしたね~!食べても食べても まだあるのは 嬉しいだろうなぁ♡
成功おめでとうございます^^
ブログバナーは、フリープラグインでもいいのですが
フリースペースに設置して下さい。
まず、私のページのバナーの下に
文字が書いているboxがあるので、あれを選択して
右クリックでコピーか、CTRL+cでコピーしてください。
次にメニューから
フリースペースの編集をひらいて
その中にコピーした文字列をいれてください。
ペーストまたは、CTRL+Vで貼り付けれます。
最後に配置設定で、フリースペースを好きな位置に
おいてください。
うまくいって良かったです^^
プリンは、食べるのが大変でしたw
はるかのひとりごと バナーつけれました♡
これでこれから とっても簡単にはるかちゃんとこに飛べまーす
ありがとうございましたぁ
リンクバナーの掲載ありがとうございます^^
仕事の合間に書いたので適当になってしまいましたが、
伝わって良かったです^^
私で答えられる事なら、なんでも書きますので
是非是非相談してみてくださいね^^
わざめーばさんとことか 読んでも読んでも宇宙語で
理解できなかったので ほんとうにこの記事はありがたいのよ
いつも頼りにしてばかりなのに 見捨てないでくれてありがとう
もしかしたらお友達のブログの写真
どんどんマウスオーバーで元のサイズってなっていくかもです♪
どうもありがとうです。
わざめーばさんの所は、結構優しく書いているんですが、
使う人にもよるかもしれないですね。
今回は、フリープラグインを初めて使う人向けに
作り直してみました。
こんなチャンスが無いと、コンテンツの
アップデートをしないですしタイミングを貰って
嬉しいですよ♪
自動拡大は、スマホで見るととんでもないので
私は、リアナさんの方式の方が好きです。
(アクセスカウンターの余計なアップもしないし)
聞かれて まあみちゃんに相談して またまた はるかさんの ブログのおかげで その方も めでたくできるようになったようです!
ありがとうございました~♬ヾ(*´∀`*)ノ
今後も 聞かれたときは はるかさんの 記事を紹介させていただきますが
よろしいですか?
とっても 頼りになるので 助かっています♬ありがとうございます
お友達もできてよかったです(*^O^*)
記事の紹介はぜんぜんOKですよ♪
頼りにしてくれてありがとうです。
何か分からない事があったら、
私の分かる範囲では対応しますので
遠慮無く言ってくださいね^^
2.でのフリープラグインの画面をだすと、すでに公開済みのプログの内容が記載されています。その先頭に貼り付けをしたら写真の拡大は成功しました。
でもフリープラグインの場所(サイドバー)にその公開済みのプログが表示されてしまいます。
回答いただけると、助かります。
よろしくお願いいたします。
返信が遅くなってすいません。
フリープラグインは、その名の通り好きなものを
記載する場所です。「公開済みのブログの内容」というのが
何かわかりませんが、元々何かを入れていたのでは無いでしょうか?
差し支えなければ、ブログを直に確認しますので
IDを教えてください。
(一番下にあるはるかに連絡より)
恐らくなにかの実験をして、残ってしまったのでしょうね。
それが不要な情報であるなら、削除してもかまいません。
ブログのカスタマイズを他になにかやっていますかね。
何かやっているようであれば、消すと不味いです。
ではでは。
アメブロで、画像拡大表示ををしたかったので、検索し、フリープラグインに
を貼りました(/wazameba/entry-11288998071.htmlより引用)。すると、それ程拡大されていない画像に、広告が2つもどう画面に出てきてしまうんです!!
もう、自分のページも広告があるのに、拡大ページまで広告が出てきたら、広告だらけ。こんなのイラナイ!と今度はフリープラグインに戻り、そのスクリプトを消そうとすると、見当たらないんです!!
はるかさんのスクリプトを試したいのですが、もうトラウマになってしまって、、、はるかさんのスクリプトは写真拡大時に広告も同時に掲載されてりしないですか?
お返事下さい。
こんにちは。
わざめーばさんの所は広告を出すようにしたのですか。
広告が出ているページを教えて下さい。
フリープラグインでAdSense広告を表示するのは
明確なAdSenseのポリシー違反ですので、
https://support.google.com/sites/answer/150669?hl=ja
より報告をお願いします。
また、アメブロは運営側が広告を上限の数だけ表示しています。
そこにフリープラグインでAdSense広告を表示することは、
アメブロの会員規約にも反しますので、私の判断が正しければ
会員強制退会になる可能性もあります。
余談は以上で、私のプラグインではもちろん広告などでません。
使用感は、以下のサイト様のようになります。
http://ameblo.jp/tsubazakura/entry-12073390110.html
アップロード画像より拡大する機能もありますので
以下のページのパラメータも参考にして頂けたらと思います。
https://web.archive.org/web/20151018175504/http://ameblo.jp:80/seravi2/entry-12055615209.html
申し忘れましたが、私は、マック10.10.5を使用しております。
コメントする