はい。はるかです。
今回は、情報提供という事で配布バナーを
簡単にカット&ペーストしブログに貼り付ける方法を
記載します。

例では、アメーバブログを使いますが、
殆どのブログやWebサイトで使える方法ですので
是非ともマスターしてくださいね。
大きさはいろいろですが、150x50くらいの小さいサイズが
良いでしょう。
もちろん、大きいのや動いたり点滅したりするのも
可能ですが、配布バナーというのは
貼って紹介して頂くものなので
自己主張は、ほどほどにした方が良いでしょう。
私は、ブログデザインと自分のプロフィール画像を合成して
ペイントで数分で作りました^^;

画像の劣化が激しいので、できたらPNGファイルで作った方が良いです。
BMPはサイズが大きいのでやめましょう。
スクリプトは以下の様になります。
↓黒いところをダブルクリックで全選択されるのでCTRL+C等でコピー
↑のスクリプトは。メモ帳などにコピーします。
必要なのは、
ですが、ブログのURLは、だれでも分かりますね。
問題は、バナー画像です。
それでは、アメブロでバナー画像のURLを取得する方法を
実践してみます。
例という事で、http://ameblo.jp/moja0517/entry-11876107998.html
を使ってみたいと思います。
ここまでは、いつも操作している通りですね。

オリジナル画像のラジオボタンを選んで
バナーに使いたい画像を選択します。

もう、出来たも同然です。
あとは、図のようにリンク先をコピーします。
<IEの場合>
画像を右クリックでショートカットのコピー
<Firefoxの場合>
画像を右クリックでリンク先のURLをコピー
<chromeの場合>
画像を右クリックで画像のURLをコピー

画像のURLがコピーできたら、メモ帳などに貼り付けておきます。
ファイル名はoXXXXXXとなっていたら成功です。
tで始まるファイル名は、サムネイル(Thumbnailの略)ですので
失敗です。オリジナルが選択されないです。
うまくできたら次のようになるはずです。
フリープラグインに貼り付けてみましょう。
「プラグインの追加」を選びます。


「保存」ボタンを押します。
スクリプトのコピーはCTRL+Cで、
ペーストはCTRL+Vボタンで出来ます。

以降は一度設定するだけで以後は触りません

空いたスペースの所に落とします。
ドラッグアンドドロップといいます。

図のように勝手に入ります。
場所は好きな位置に出来ます。
場所が決定したら、「保存」を押します。

以上でおしまいです。
それじゃ、またね♪
おやすみ♡
今回は、情報提供という事で配布バナーを
簡単にカット&ペーストしブログに貼り付ける方法を
記載します。

例では、アメーバブログを使いますが、
殆どのブログやWebサイトで使える方法ですので
是非ともマスターしてくださいね。
1.配布バナーを作る
まず配布用のバナーを作ります。大きさはいろいろですが、150x50くらいの小さいサイズが
良いでしょう。
もちろん、大きいのや動いたり点滅したりするのも
可能ですが、配布バナーというのは
貼って紹介して頂くものなので
自己主張は、ほどほどにした方が良いでしょう。
私は、ブログデザインと自分のプロフィール画像を合成して
ペイントで数分で作りました^^;

画像の劣化が激しいので、できたらPNGファイルで作った方が良いです。
BMPはサイズが大きいのでやめましょう。
2.スクリプトを作る
バナーは、フリープラグインに入れる方が良いでしょう。スクリプトは以下の様になります。
↓黒いところをダブルクリックで全選択されるのでCTRL+C等でコピー
バナーの上の文字<br /> <img border="0" src="画像のURL" alt="ブログ名称" /> <input value='<a href="ブログのURL" target="_blank"><img border="0" src="画像のURL" alt="ブログ名称" /></a>' readonly onclick="this.select()" style="width:150px"> <br />バナーの下の文字<br />
↑のスクリプトは。メモ帳などにコピーします。
必要なのは、
- バナー画像のURL
- ブログのURL
ですが、ブログのURLは、だれでも分かりますね。
問題は、バナー画像です。
それでは、アメブロでバナー画像のURLを取得する方法を
実践してみます。
例という事で、http://ameblo.jp/moja0517/entry-11876107998.html
を使ってみたいと思います。
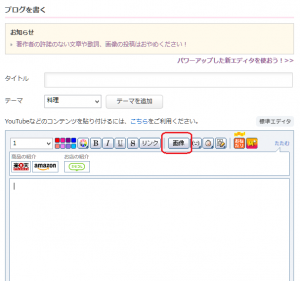
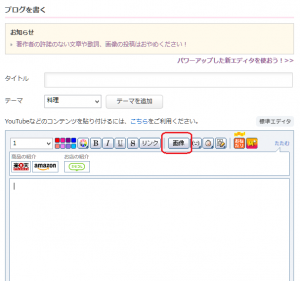
2.1普通にブログを書くを選ぶ
ブログを書く→画像ボタンここまでは、いつも操作している通りですね。

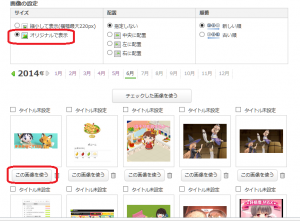
2.2画面の通りオリジナル画像を選択する
画像フォルダの画面が表示されたらオリジナル画像のラジオボタンを選んで
バナーに使いたい画像を選択します。

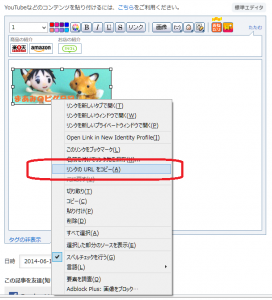
2.3画像のURLを取得する
画像がオリジナル画像で張り付いたらもう、出来たも同然です。
あとは、図のようにリンク先をコピーします。
<IEの場合>
画像を右クリックでショートカットのコピー
<Firefoxの場合>
画像を右クリックでリンク先のURLをコピー
<chromeの場合>
画像を右クリックで画像のURLをコピー

画像のURLがコピーできたら、メモ帳などに貼り付けておきます。
ファイル名はoXXXXXXとなっていたら成功です。
tで始まるファイル名は、サムネイル(Thumbnailの略)ですので
失敗です。オリジナルが選択されないです。
3.出来たスクリプトを確認する
メモ帳などで、自分のブログにあった設定を作ります。うまくできたら次のようになるはずです。
当ブログはリンクフリーです<br> <img border="0" src="http://stat001.ameba.jp/user_images/20141009/11/moja0517/70/e7/p/o0200005013092305132.png" alt="まあみのピグ日記" /><br> <input value='<a href="http://ameblo.jp/moja0517/" target="_blank"><img border="0" src="http://stat001.ameba.jp/user_images/20141009/11/moja0517/70/e7/p/o0200005013092305132.png" alt="まあみのピグ日記" /></a>' readonly onclick="this.select()" style="width:200px"> <br>ブログに貼り付けてね<br>
4.完成
上手にスクリプトができたら、フリープラグインに貼り付けてみましょう。
4.1.プラグインの追加を開く
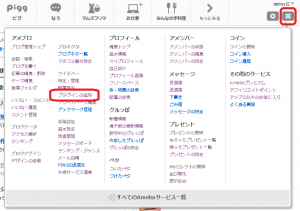
図のように、マイページからブログ右側の≡の部分をクリックして「プラグインの追加」を選びます。

4.2.フリープラグインの画面を出す
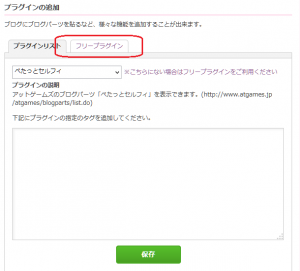
次の画面が表示されるので、フリープラグインを押します。
4.3.フリープラグインを保存
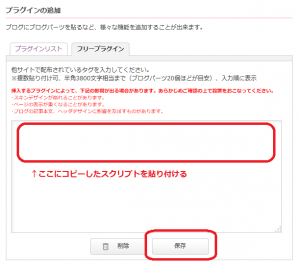
フリープラグインに入れたいスクリプトを入れて「保存」ボタンを押します。
スクリプトのコピーはCTRL+Cで、
ペーストはCTRL+Vボタンで出来ます。

以降は一度設定するだけで以後は触りません
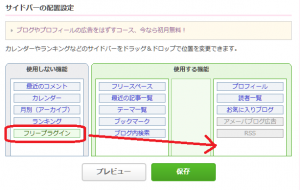
4.4.メニューから配置設定を選ぶ
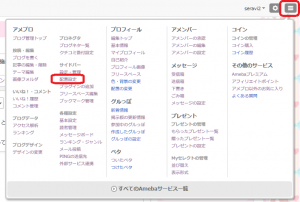
同じように、≡をクリックして「配置設定」を選びます。
4.5.フリープラグインをドラッグする
フリープラグインのアイコンをマウスでつかんで空いたスペースの所に落とします。
ドラッグアンドドロップといいます。

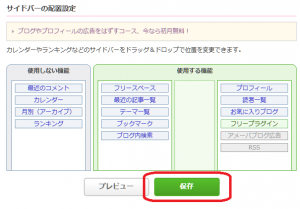
4.6.保存する
ドラッグアンドドロップが終わったら、図のように勝手に入ります。
場所は好きな位置に出来ます。
場所が決定したら、「保存」を押します。

以上でおしまいです。
それじゃ、またね♪
おやすみ♡






































コメント一覧
所でサンプルのまあみさんは
はるかさんのサブ?
それともお友達かな…
ちょっと気になったw
アメーバーはエディターでタグが変わったりで
吃驚ですよ。
まだ色々ありそうですけどね。
内部は知らないので何ともw
どうもです^^
まあみさんは、お友達ですよ♪
というか、あんな神の手を持った人と
同一人物だったら、幸せですよwww
アメーバのエディタって、素人向けに
良くできていると思います。
ブログを全く知らない私でも、
ちゃんと使えましたし。
ですが、同じ感覚でWordPressを使うと
酷い目に逢いました。
今のページの構成が、WordPress標準の機能なんですが、
私は、全く使い方が分からず、
今回の記事で、初めてマトモにできましたw
なんか 一年くらい完成にかかりそうだったのに
できそうな気がしてきたっ♡
せっかくなので どの写真にしようかなって
ゆっくり画像作りから 再挑戦してみます
150×50 がおすすめってと 一緒に挑戦中の
白い魔女ちるちるにも伝えました
お友達って言ってもらえて 黒い魔女の私テレテレです♪
了解です。
ただ、作ったスクリプトは試していません。
うまく動いたら、教えてください。
基本、画像のURLとサイズを変えるだけですので、
この説明で大丈夫だと思います。
何か分からない事があったら、おしえてくださいね。
ではでは。
やっとプラグイン整頓しました
その際、はるかちゃんのスクリプロいただきました^^
とっても分かり易くて助かりましたよ~
まあみさんにもお知らせしなくちゃね(´∀`)b
ありがとうございました
確認しました。左側のリンクが映えてきましたね^^
Google+もGOODです^^
まあみさんもうまくいったみたいで
良かったです^^
はるかさんの記事を見て aipoooちゃんにも 教わりながら
やっと バナーができました♬ (((o(*゚▽゚*)o)))
画像のサイズが どうしても 150X50にはできなかったのですが
なんとか 貼り付けられて 感動しております(* >ω<)
わかりやすく 紹介してくれてたので
助かりました♬ ありがとうございます ヽ(*´∀`)ノ
記事で この はるかさんの バナーの記事のリンクを
貼って紹介しても いいですか?
バナー表示、うまくいってよかったですね^^
私のブログ(こっちもアメブロも)は、
リンクフリー許可不要ですので
リンクや紹介は、大歓迎です。
ありがとうございます(o^^o)
コメントする