はい、こんにちは。
今回は、アメーバでマイページのカスタマイズをする方法を
お知らせします。
<追記>
現在マイページには、赤い太字で新着情報が
表示される様、修正されています。
以下は、以前そうなっていたという事でお読みください。
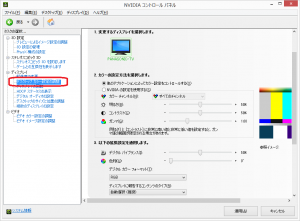
マイページの最適化に関しては、
マイページからアメーバニュースや広告を消す
に書いていますので、そちらをご覧ください。
-------------
既に承知の通り、アメーバでは、マイページを改変すればするほど
悪くなる「改悪」を利用者の意見を無視して進めていきます。
運営に要望を出しても、聞く耳はありませんので、
守るには自衛しかありません。
今回の改悪ですが

のように
「新しいコメント」が、グレー表示という
とんでも無い状況です。
そもそも、ブログでのコミュニティで、一番楽しいのが
読者との交流だと思われます。
それの根幹がコメントの新着を確認し、やりとりを行う事です。
その「確認」というインターフェイスを完全に否定するスタイルとなっています。
能書きはこの程度にしてやりかたです。
実は、既にマイページのカスタマイズ方法を提示していますので、
以下のページの通りに設定してください
マイページからアメーバニュースや広告を消す
//www.harukas.org/blog/236/
↑このやり方はFirefoxのやり方ですが、
chromeではStylebotというプラグインを使用する事により
私の個別のスタイルシートがそのまま使用できます。
要望が多ければ、やり方などを掲載しますが、
私のサイトのユーザはchromeは30版を使ってスマホ専用になっているはずですw
話が逸れました^^;
私の設定通りにすると、以下の様になります。

めちゃくちゃシンプルですね♪
ちなみに、今回の変更部分ですが
承知の通り、私はCSSというものを、殆どいうか全く知りません。
「多分こうやったらうまく行くだろう」
というのを試して見てうまくいったので、公開しているという感じです。
ですので、もしもっと良いやり方などがあったら
教えてくださいね♡
ではでは♪
今回は、アメーバでマイページのカスタマイズをする方法を
お知らせします。
<追記>
現在マイページには、赤い太字で新着情報が
表示される様、修正されています。
以下は、以前そうなっていたという事でお読みください。
マイページの最適化に関しては、
マイページからアメーバニュースや広告を消す
に書いていますので、そちらをご覧ください。
-------------
既に承知の通り、アメーバでは、マイページを改変すればするほど
悪くなる「改悪」を利用者の意見を無視して進めていきます。
運営に要望を出しても、聞く耳はありませんので、
守るには自衛しかありません。
今回の改悪ですが

のように
「新しいコメント」が、グレー表示という
とんでも無い状況です。
そもそも、ブログでのコミュニティで、一番楽しいのが
読者との交流だと思われます。
それの根幹がコメントの新着を確認し、やりとりを行う事です。
その「確認」というインターフェイスを完全に否定するスタイルとなっています。
能書きはこの程度にしてやりかたです。
実は、既にマイページのカスタマイズ方法を提示していますので、
以下のページの通りに設定してください
マイページからアメーバニュースや広告を消す
//www.harukas.org/blog/236/
↑このやり方はFirefoxのやり方ですが、
chromeではStylebotというプラグインを使用する事により
私の個別のスタイルシートがそのまま使用できます。
要望が多ければ、やり方などを掲載しますが、
私のサイトのユーザはchromeは30版を使ってスマホ専用になっているはずですw
話が逸れました^^;
私の設定通りにすると、以下の様になります。

めちゃくちゃシンプルですね♪
ちなみに、今回の変更部分ですが
#notifyItem {font-weight: bold;}
#notifyItem a {color: #FF0000 !important;}
承知の通り、私はCSSというものを、殆どいうか全く知りません。
「多分こうやったらうまく行くだろう」
というのを試して見てうまくいったので、公開しているという感じです。
ですので、もしもっと良いやり方などがあったら
教えてくださいね♡
ではでは♪






































コメント一覧
コメントする